
「ふる」
ChatGPT(チャットGPT)は、自然言語処理して人間のように受け答えするチャットボットです(いわゆるAIです)。
ChatGPTを使ってみて下さい。
控えめに言っても「そこに人がいる」と錯覚します。
将来、どうなるんでしょうか?
もう予測できるはずです。
少なくとも下記の仕事・業務が消滅します。
消滅する仕事・業務
- ① ライター
- ② SE・プログラマー
- ③ 事務職
- ④ 管理栄養士
- ⑤ パーソナルトレーナー
- ⑥ 学習アドバイザー(メンター)
- ⑦ 税理士
なぜなら、僕らはこれを何度も経験してきたからです。
そして、都合など関係なく代わっていく様を見ては何度も学習しました。これまで通り計算機は「指数関数」で発展していきます。どれもが「こんな未来がくるとは思わなかった」と言ってた未来です。
指数関数的発展
- 集積回路数
- メモリ容量
- HDD容量
- 処理速度
- マーケット伸長
例えば、HDDが「TB」になる!なんて騒がれましたが、今はどうでしょうか?
普通なんです。
動画編集するならTBないと無理だよね?
これに異論する人はいないです。
じゃあ、リアルタイムで決算データを使うよね?
そうなると、税理士や、事務職は要らない(人力でリアルタイムの決算処理なんて不可能だから)。
どうでしょう?
この未来に異論する人なんかいないはずです。
先ずはChatGPTを使ってみて下さい。現状でも「そこに人がいる」みたいです。遅かれ早かれ数年内にこれらが実現するとしか思えなくなります。
ChatGPT(チャットGPT)始め方

(https://openai.com/api/)
ChatGPTはOpenAI(https://openai.com/api/)で配布されるAPIです。
ただ、非エンジニアの方でも公開ChatGPT(https://chat.openai.com/auth/login)を試すことができます。
ChatGPT
- 無料
- Web上で利用可能
- OpenAIアカウント必要
ChatGPTを試すにあたって必要なのはOpenAI(https://openai.com/api/)アカウントだけです。
OpenAIアカウントは数分・無料で作成できます。
最先端AI技術を無料で試せるので、この機会に使ってみるのをオススメします。

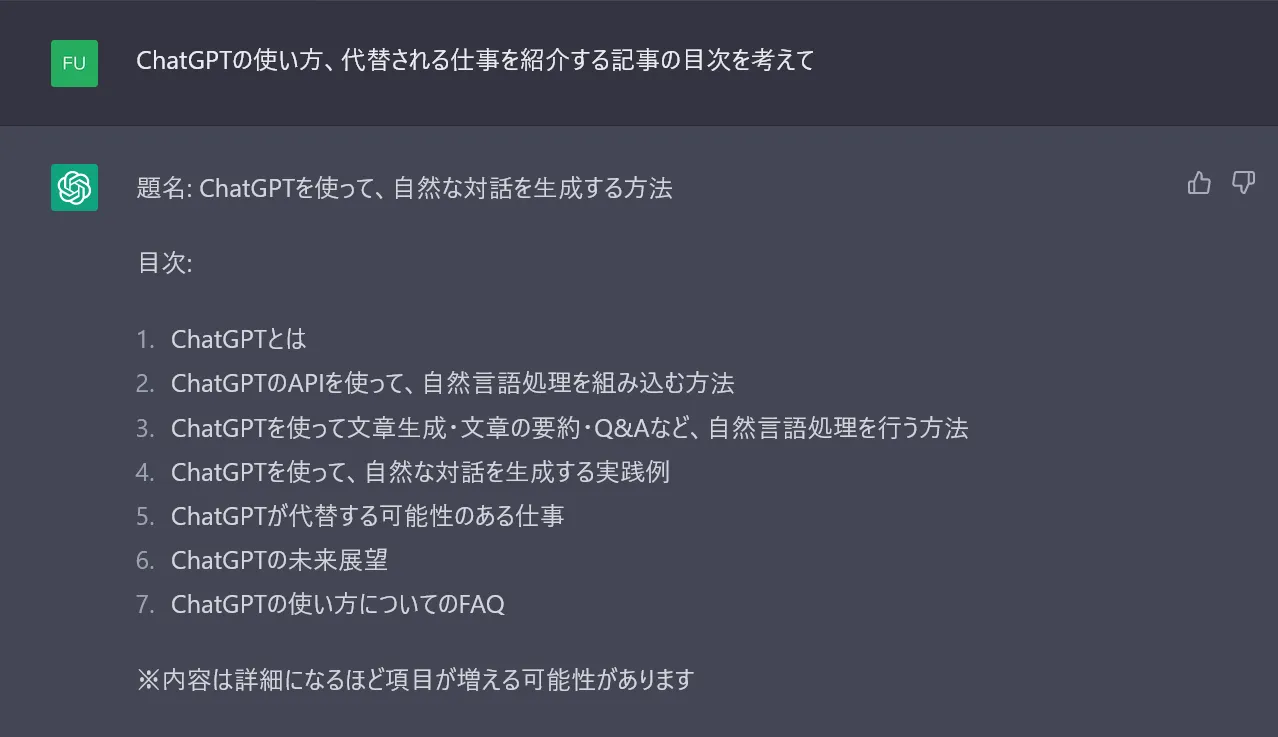
① ライター:記事・文章の目次を考えてもらう

試しに、ChatGPTに本記事の目次を考えてもらいました。
結論は、ライターならChatGPTで代替可能です。
しかし、実際の記事にChatGPTの目次を採用していません。理由は、この目次を読んでもシンプルに眠たくなるからです。まぁ参考になる程度です。
ライターの文章も「眠くなる文章」が多いから代替可能というわけです。余談ですが、上の文章を採用するなら下記のように書き換えます。
例えば
- ChatGPTが代替する可能性のある仕事
👉ChatGPTで消滅する仕事
- ChatGPTの使い方についてのFAQ
👉ChatGPT 使い方 FAQ
Web上の文章では「について、ということ」など極力使いません。
また、内容で「可能性」なんか論じません。
可能性を論じ始めるといくらでも言えるからです。例えば「ChatGPTで仕事が楽になる可能性があります」など。そういう文章には「で、何が言いたいの?」となるべきです。
なので、この記事は「将来なくなる仕事」として紹介しています(将来なくなる仕事です。)。
② SE・プログラマー:Next.jsとStripeの支払決済サンプルコード
import { useState } from 'react'
import { loadStripe } from '@stripe/stripe-js'
import {
CardElement,
Elements,
useElements,
useStripe,
} from '@stripe/react-stripe-js'
const CheckoutForm = () => {
const stripe = useStripe()
const elements = useElements()
const [error, setError] = useState(null)
const [paymentIntent, setPaymentIntent] = useState(null)
const handleSubmit = async (event) => {
event.preventDefault()
try {
const { error, paymentIntent } = await stripe.confirmCardPayment(
clientSecret,
{
payment_method: {
card: elements.getElement(CardElement),
billing_details: {
name: 'Jenny Rosen',
},
},
}
)
if (error) {
setError(error.message)
setPaymentIntent(null)
} else {
setError(null)
setPaymentIntent(paymentIntent)
}
} catch (error) {
setError(error.message)
}
}
return (
<form onSubmit={handleSubmit}>
<CardElement />
{error && <p style={{ color: 'red' }}>{error}</p>}
<button type="submit" disabled={!stripe}>
Pay
</button>
</form>
)
}
const stripePromise = loadStripe('pk_test_your_public_key')
const Payment = () => {
return (
<Elements stripe={stripePromise}>
<CheckoutForm />
</Elements>
)
}
export default Payment今後、SE・プログラマーには「人生の英断」が必要になります。
SE・プログラマーが望んだ未来です。
これまでの苦労、不安に満ちた人生が「一切不要」になります。
今後、必要になるSE・プログラマーは「狭くて高度な人材」です。具体的には、フルスタックでディープラーニングが出来る「僕」みたいな人材でしょうか。
まぁ今だによく分からないのが。
僕、ハーバード大に通信ソフトを納品して無職無収入ですからね。具体的には、産業ネットワークをなすシリアル通信と、イーサネットをなすソケット通信を接続する革新的なプログラムを納品して。
なんで僕が無職無収入になるんだろう?って
上記はChatGPTが作成した「Next.js+Stripe支払い決済サンプルコード」です。何気に凄いのは関数コンポーネントuseState関数で記述されていることです。
下記はChatGPTがクラスコンポーネントを使って作成した「Next.js+Stripe支払い決済サンプルコード」です。
import React, { Component } from 'react'
import { loadStripe } from '@stripe/stripe-js'
import {
CardElement,
Elements,
useElements,
useStripe,
} from '@stripe/react-stripe-js'
class CheckoutForm extends Component {
constructor(props) {
super(props)
this.state = {
error: null,
paymentIntent: null,
}
this.handleSubmit = this.handleSubmit.bind(this)
}
handleSubmit = async (event) => {
event.preventDefault()
const stripe = this.props.stripe
const elements = this.props.elements
try {
const { error, paymentIntent } = await stripe.confirmCardPayment(
clientSecret,
{
payment_method: {
card: elements.getElement(CardElement),
billing_details: {
name: 'Jenny Rosen',
},
},
}
)
if (error) {
this.setState({ error: error.message, paymentIntent: null })
} else {
this.setState({ error: null, paymentIntent: paymentIntent })
}
} catch (error) {
this.setState({ error: error.message, paymentIntent: null })
}
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<CardElement />
{this.state.error && <p style={{ color: 'red' }}>{this.state.error}</p>}
<button type="submit" disabled={!this.props.stripe}>
Pay
</button>
</form>
)
}
}
const stripePromise = loadStripe('pk_test_your_public_key')
const Payment = () => {
return (
<Elements stripe={stripePromise}>
<CheckoutForm />
</Elements>
)
}
export default Paymentこの「this.setState()メソッド」がクラスコンポーネントの特徴です。この記述は回りくどくて、かなり違和感があります。
これが何か分かりますか?
もう自由なんですよ。やらなくて良いんです。嫌な仕様書作りも、忖度も、客先常駐も。デスマーチ、報連相、すり合わせ、苦しみ、不安になりながら費やしてきた人生の一切が「不要」になるんです。
この先に仕事はないので、家に帰ってビールでも飲みませんか。
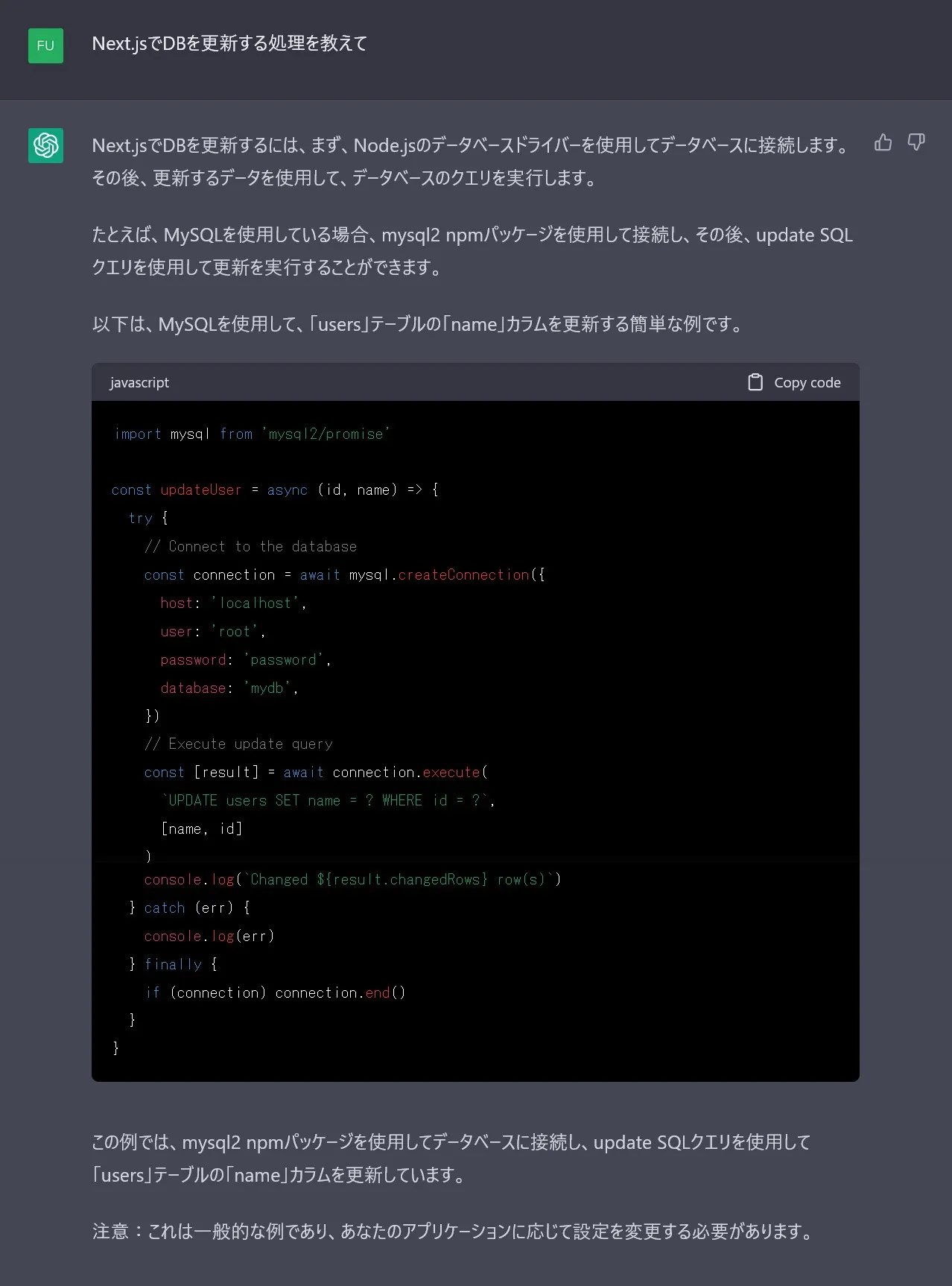
②’SE・プログラマー:Next.jsでDBを更新する処理を教えて(ウザい質問例)

(Next.jsでDBを更新する処理を教えて)
ChatGPTに「Next.jsでDBを更新する処理を教えて」とあえて曖昧な質問をしてみました。
この手の質問を忙しい業務中にしてみて下さい。キレられるはずです。この質問はかなり曖昧な聞き方だからです。
さて、ChatGPTに聞いて数分もせずに出てきた回答が上記です。
さすがに唸りました。
人間にこの手の質問を毎日しつづけたら数年内にその人は壊れます。
ChatGPTは壊れません。
やっぱりもう家に帰ってビールでも飲みませんか?
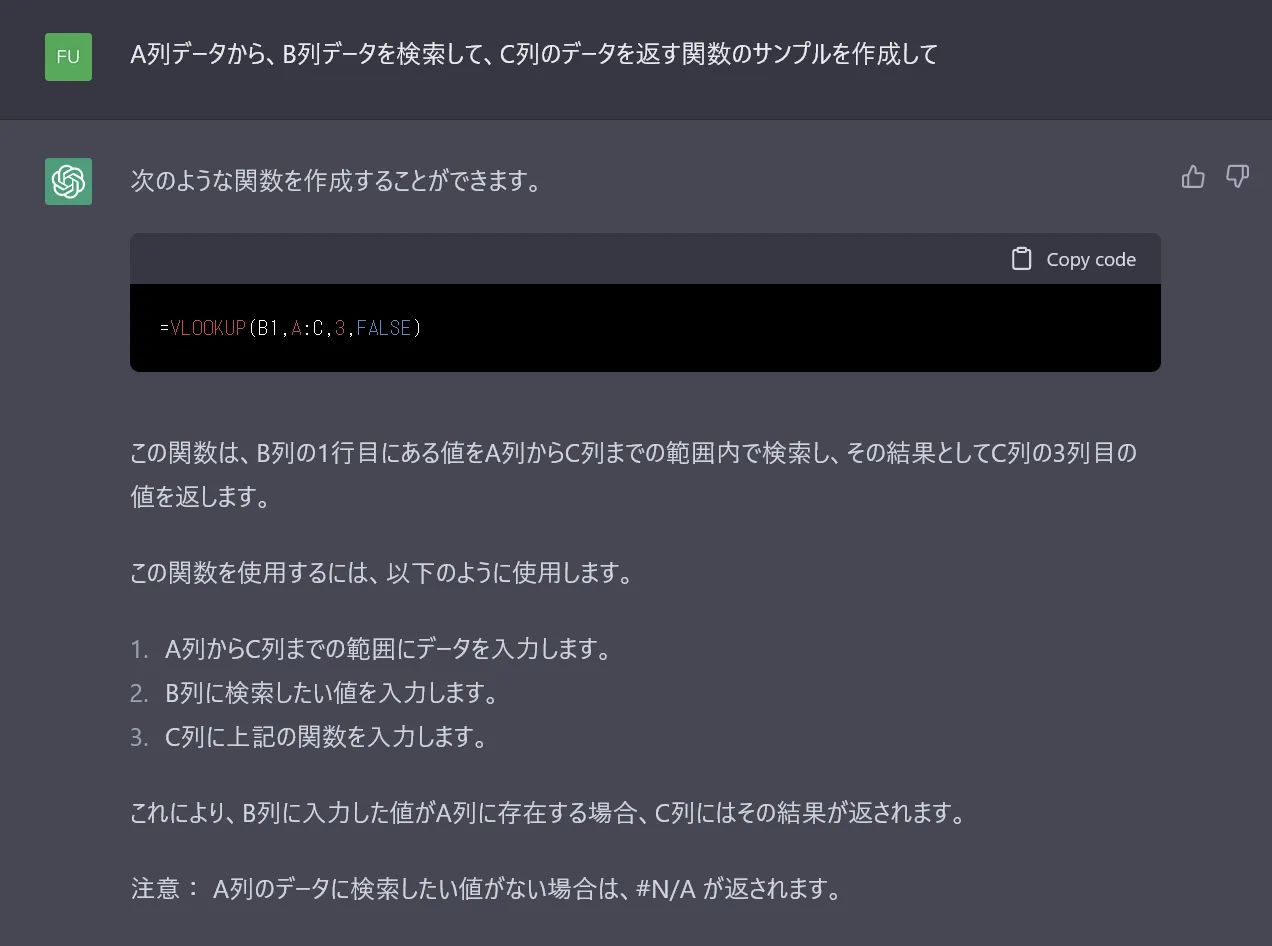
③ 事務職:エクセル関数の作成

そもそも「事務職」って何ですか?
という話ですが、この期に及んで今だに事務職をしている方、そして、パソコン操作の疎さを後輩でカバーしている方、明日から「不要」です。
もうあなたは事務作業をしなくても大丈夫です。
ChatGPTがエクセルのちょっとした関数をサクッと作成してくれるからです。まぁ、Next.jsでStripeサンプルを吐けるなら、エクセル関数を吐けない道理はありません。
それでも「私が必要です」って?
だって、そのエクセル関数をコピペする役割が必要でしょ?
とても良いですね、その考え方。
じゃあ、あなたは「専門職」になりましょう。今後は事務ができる「専門職」が主流になるからです。
それか、まぁ、家に帰ってビールでも飲みますか?
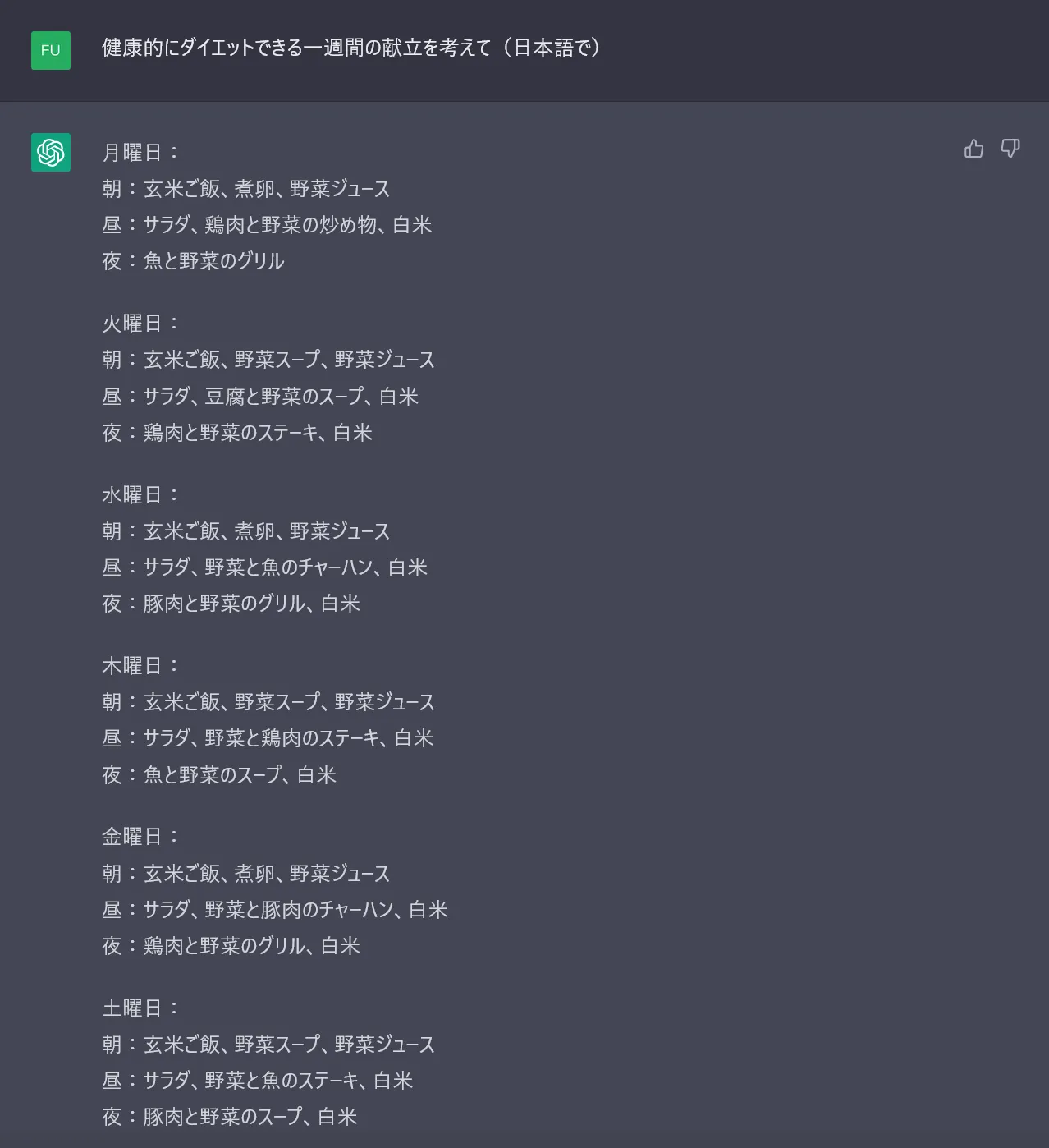
④ 管理栄養士: 健康的にダイエットできる一週間の献立を考えてもらう

つい先日、僕は何もない田舎道のバス停にいました。
そこに一人の女子高生がいました。バスを待ちながら熱心に単語帳を覚えている女子高生でした。バスの待ち時間があまりに退屈で、そのJKに声を掛けました。
- 僕:バス来ますか?
- JK:遅れてくると思います。
- 僕:良かった。
しばらく、経ってから
- 僕:受験勉強ですか?
- JK:明日、小テストなんです。
- 僕:え、何年生?
- JK:高1です。
- JK:どこの人ですか?
- 僕:大阪
そう、向こうも退屈だったのか、意外と話が弾んだんです。
- JK:どこに行くんですか?
- 僕:まぁいろいろと
- 僕:熱心そうだけど、好きな科目とかは?
- JK:理科、あと数学
- 僕:お、理数系?僕も理数系だよ
- JK:理数系っぽい顔してます。
- 僕:どんな顔やねん
- 僕:夢は?
- JK:うーん栄養士です。
- 僕:やめた方が良いよ。
- 僕:理数系じゃなくてもなれるし。
そのJKの夢は栄養士でした。
僕が「やめたほうが良いよ」と言った理由は、栄養士を軽視した訳ではありません。あまりに現実的な回答だったので驚いたからです。
僕は、そのJKに「申し訳ないことを言ったな」と心の中で侘びました。
ChatGPTが献立を考える現状をみると栄養士の役割が限られていく将来は想像しやすいです。今から将来と対峙するJK相手に、楽しくない将来しか想像できない大人か、と反省しています。
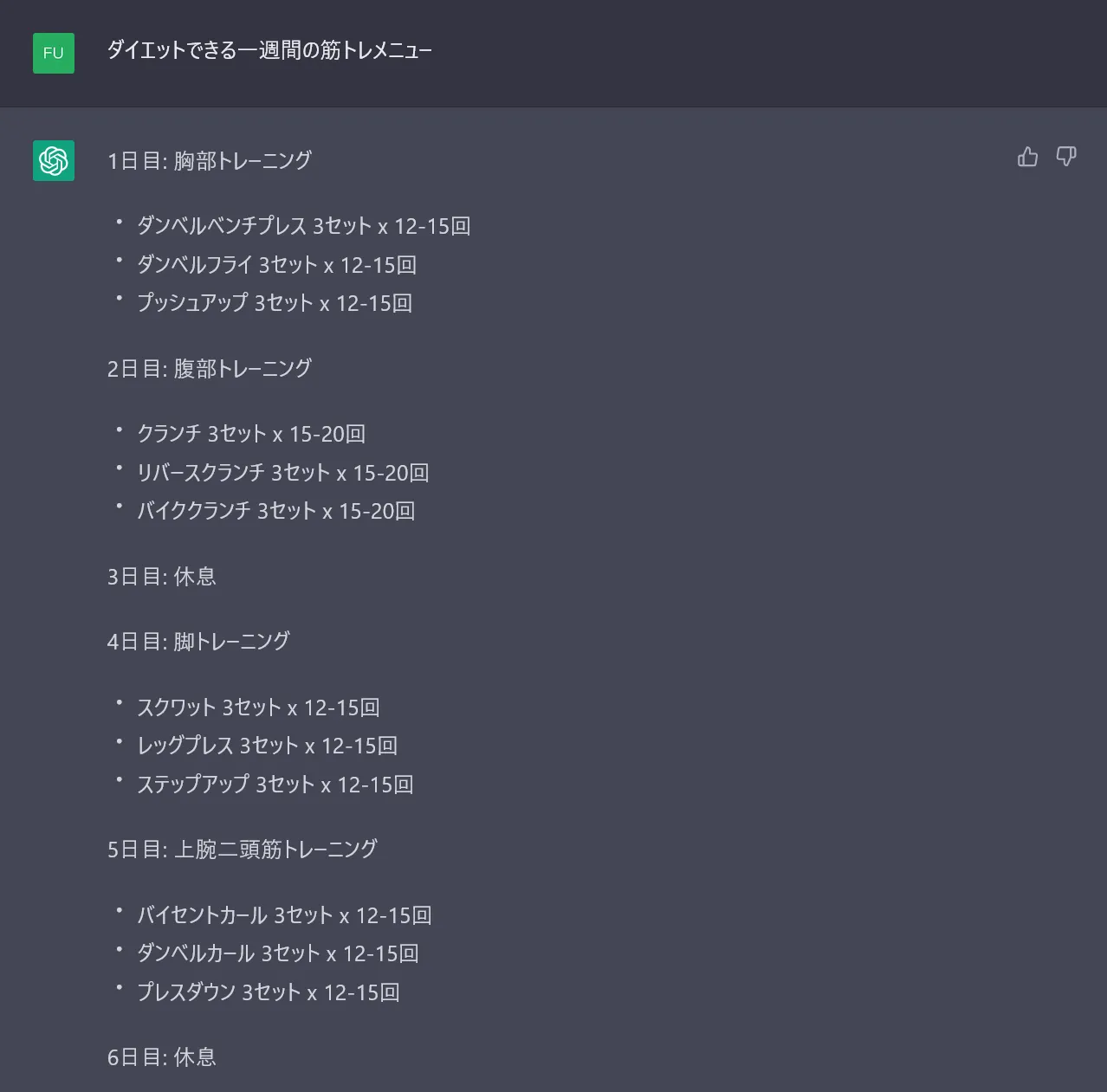
⑤ パーソナルトレーナー:ダイエットできる一週間の筋トレメニュー

(ダイエットできる筋トレメニュー)
上はChatGPTが考えた「ダイエットできる」一週間の筋トレメニューです。
パーソナルトレーナーをご利用中の方、明日から頼れるアニキはChatGPTニキです。ChatGPTニキは、あなたにとっていつでもどこでも24時間専属パーソナルトレーナーアニキになるからです。
お気づきでしょうか?
上の筋トレメニューは日頃から運動せずに「痩せたい」と思った方にとって、すでに最適なメニューになっています。この筋トレメニューは「日別」に要所要所を鍛えており無理なく続けられる内容になっています。
ChatGPTニキ
- 無料
- 24時間ずっと寄り添ってくれる
- 必ず成果がでる
僕だったらこんな筋トレメニューを絶対に組みません。
理由は、日頃から筋トレをしているので負荷が低すぎるからです。僕にはこんなメニューを組む発想すらありません。なぜなら「痩せたい」と思う筋トレ初心者への加減が分からないからです。一方、ChatGPTはきちんと「痩せたい」と言う初心者の気持ちを反映させながら持続可能な「緩いメニュー」を提示しています。
「適切」
ChatGPTが「ダイエット」をキーワードに「筋トレ初心者」と推測したかは定かではありませんが、
日頃から運動していない方にとって、かなり良いメニューです。このメニューを一ヶ月こなせば劇的に体のラインが改善すると断言します。
まぁ、現役パーソナルトレーナーさんは家に帰ってビールでも飲みましょう。
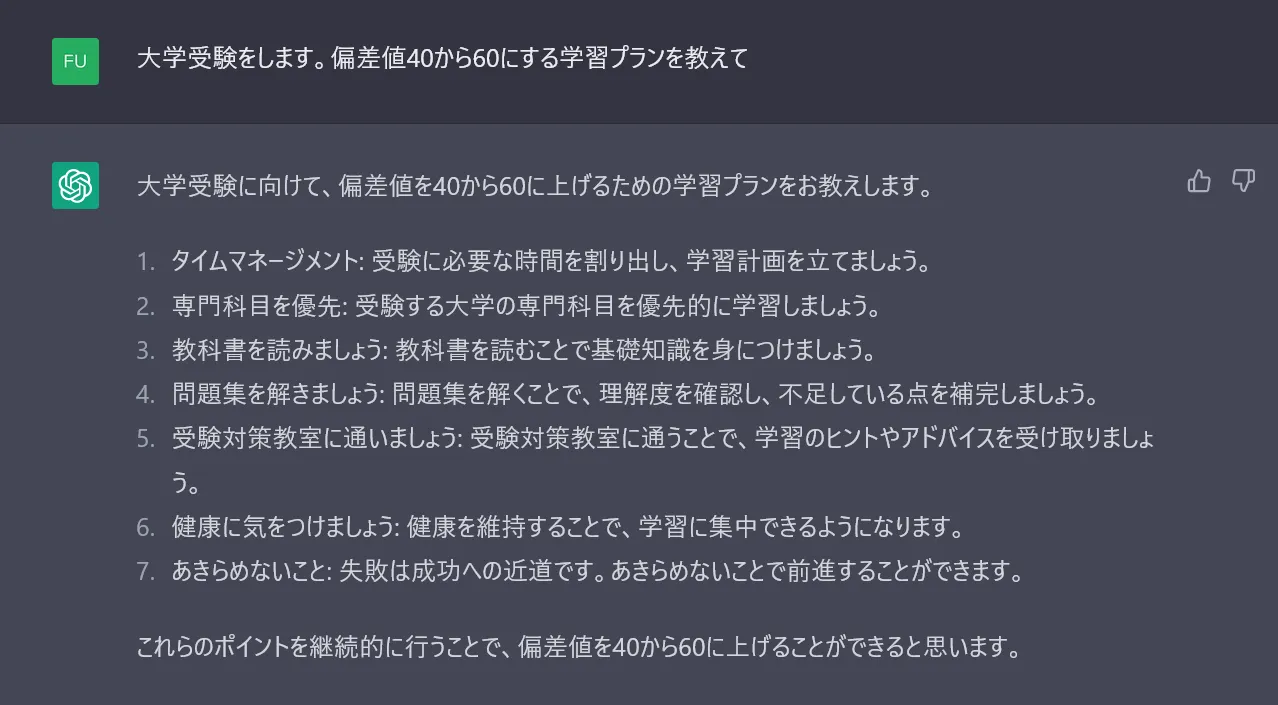
⑥ 学習アドバイザー:偏差値40から60にする学習プラン

予備校の窓口で聞くなら、ChatGPTの回答の方が良いと思います。
短い文章で要点が絞られているからです。予備校の無駄に長いアドバイスよりも、時間管理、実学習、健康面など網羅して端的に回答される方が時間を無駄にしません。
物言いを入れるなら、この回答で偏差値40⇒60になりません。個別具体性のない万人に言える「学習プラン」でしかないからです。おそらく、ChatGPTでも経験に乏しいと具体性に欠けるのでしょう。
残念ながら「偏差値40」は学習以前が問題だからです。
僕の経験で言えば
- 学校は受験範囲をカバーしない⇒独学
- 家庭のサポートは弱い⇒求めない、諦める
- 学習塾に行けない⇒自分でバイトして行く
- 参考書⇒ご飯代を節約して買う
はっきり言って、勉強なんか、やりゃ誰でもできます。
ただ「偏差値40」は学習サイクルを回す環境すら整っていません。具体的に言えば、僕は、高校3年三学期時点で物理Ⅰ・Ⅱを受験科目しようにも、偏差値40の高校では物理Ⅰの加速度しかやってませんでした(そして物理Ⅱは授業にありませんでした。)。
「偏差値40」の高校から大学受験を考えると、そもそも「そんな科目知らないんだけど」そんなことが多々起こりました。
僕は高校のときはバイトで月々5~6万円稼いでいました。
貯金して50万円ほど手元資金がありました。親に言わずに自分マネーで月3万円の塾に通ったりしていました。この話は長くなりますね。プロフィールなりが参考になるかと思います。
まぁ、世間一般で言えば学習アドバイザーはChatGPTで十分です。僕には遠く及びませんが。


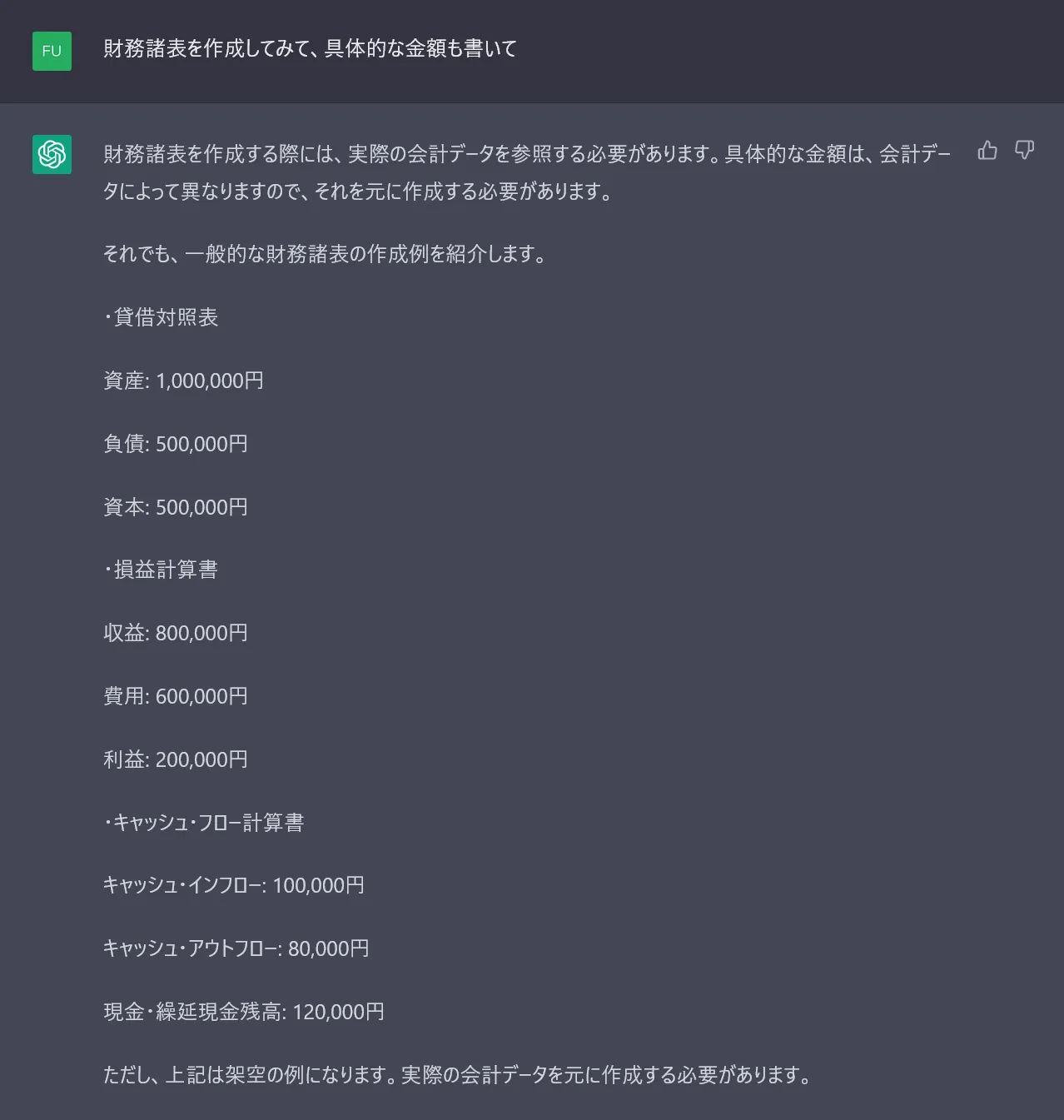
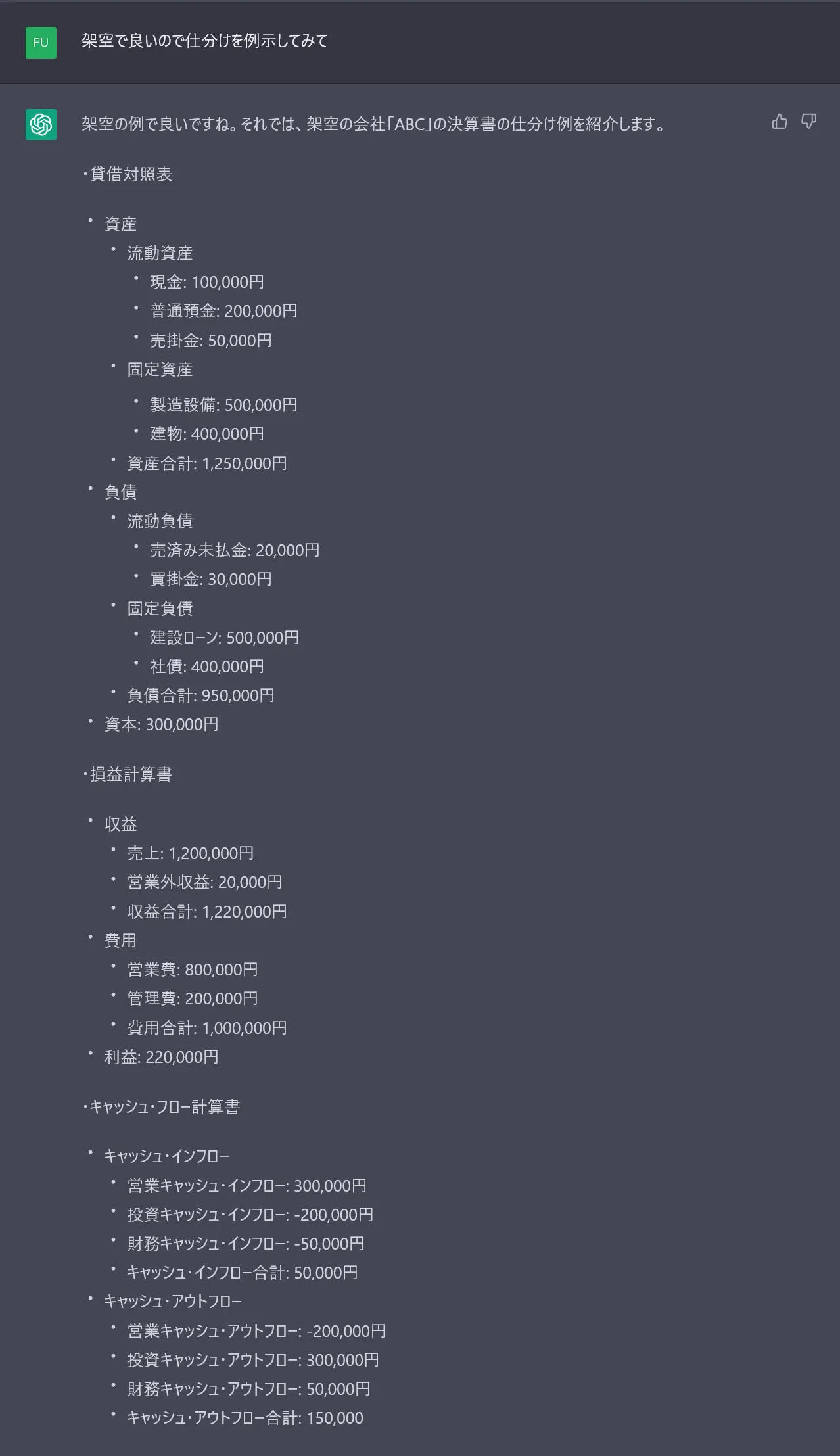
⑦ 税理士:財務諸表の作成、簿記仕分け

今後、税理士は必ず不要になります。
経営では「毎日決算」がスタンダードになるからです。
なんなら「リアルタイム決算」が常識とまで言われる時代がきます。「リアルタイム決算」が出来ると、それだけ経営判断が早くなって良いことづくめだからです。
なんでリアルタイム決算しないの?
10年内に全員がこう言っています。ちなみに、ソフトバンクの孫さんは、日単位の「決算データ」をすでに活用しています。

上はChatGPTが作成した架空データの簿記仕分けです。
数字と定型化された仕分けなどはそもそも計算機が得意とする分野です。高度に知能を有するAIである必要すらありません。そもそも、中小企業の財務諸表、仕分け程度なら、小学校で1学級の通信簿を作る方が難しいくらいです。
信じられないかも知れません。
もう「店舗売上」を渡す必要すらなく、機械が勝手に財務諸表、仕分けを出すようになります。






コメント