iPhone・iPadの3Dスキャナ機能「LiDAR」とは?
3Dスキャナ機能「LiDAR」とは?
LiDARは「Light Detection and Ranging」(光検出と測距)の略でリアルタイムの3D計測機能です。
LiDARの原理は「照射した光が反射して返ってくる時間から距離を計測」します。
LiDARスキャナーで3Dモデルを手軽に作成できる。
3Dモデルの表示に時間が掛かります👇
上はiPhone・iPadで無料で使えるLiDARスキャナー「Scaniverse」で作成した3Dモデルです。
LiDARスキャナーのメリットは「3Dモデルを手軽に作れること」です。
3Dモデルが手軽に作れるとネット上のコンテンツは様変わりしてきます。
Webサイトに自分で作った3Dモデルを埋め込むのも簡単です。
例えば、上の僕のデスク周りを見てください。
自分で細部をぐりぐりしながら見れるのが「3Dモデルの良さ」です。
さっそく無料で使えるLiDARスキャナー「Polycam」アプリを使ってみる!
3Dモデルの表示に時間が掛かります👇
上は「Polycam」で作成した3Dモデルです。
同じくiPhone・iPadで無料で使えるLiDARスキャナー「Scaniverse」もあります。
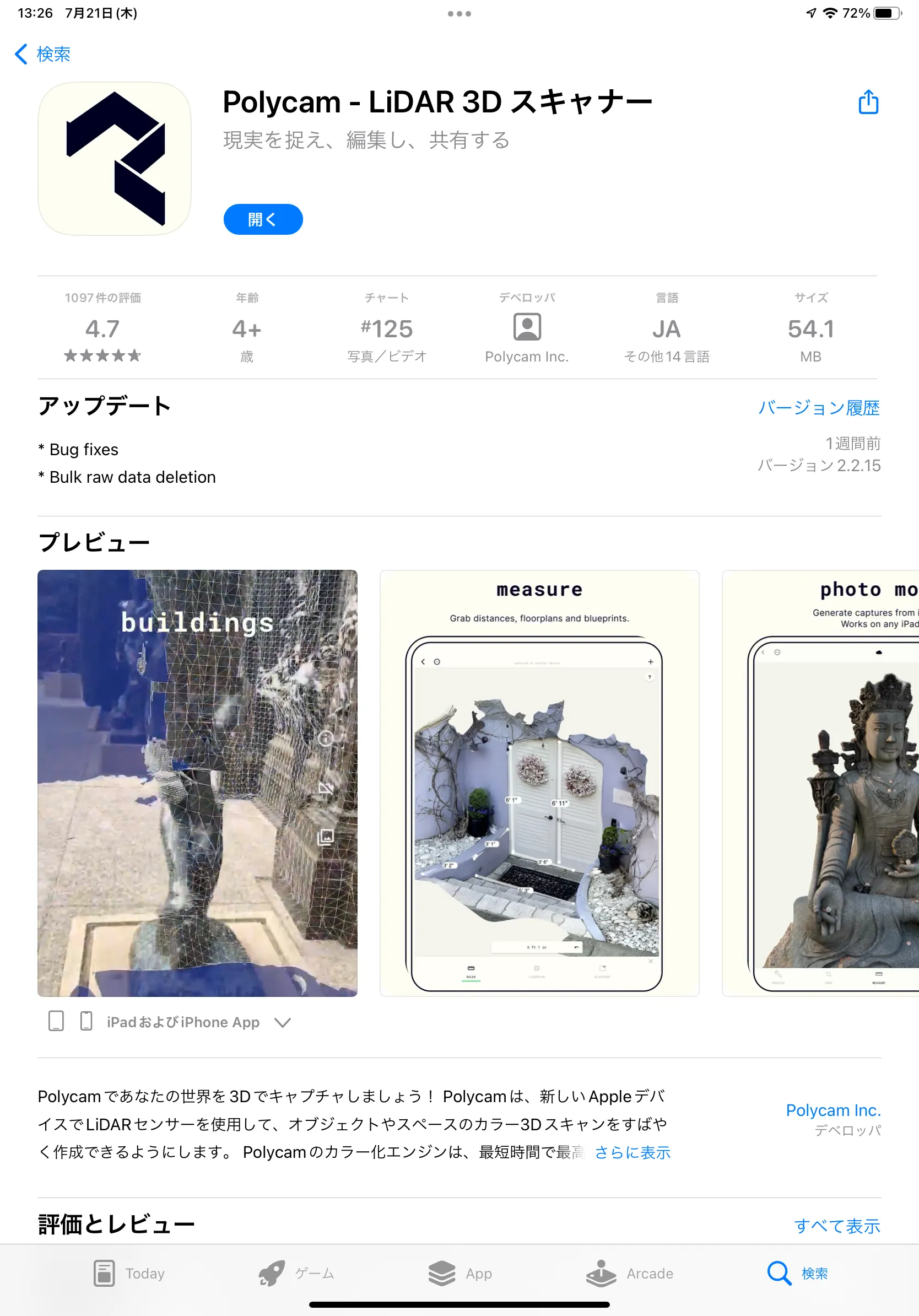
① 「Polycam」アプリをダウンロード

iPhoneもしくはiPadのiTunesから「Scaniverse」と検索します。
ダウンロード自体はワンクリックで完了です。
② 「Polycam」アプリの画面は直感的でシンプル!

「Polycam」のインタフェースは直感的でシンプルです。
撮影ボタンとモード切り替え(ビデオ or 写真・画像)の組み合わせで3Dモデルを作成します。
「Scaniverse」との違いは「Polycam」は写真・画像からも3Dモデルを作成してくれる点です。
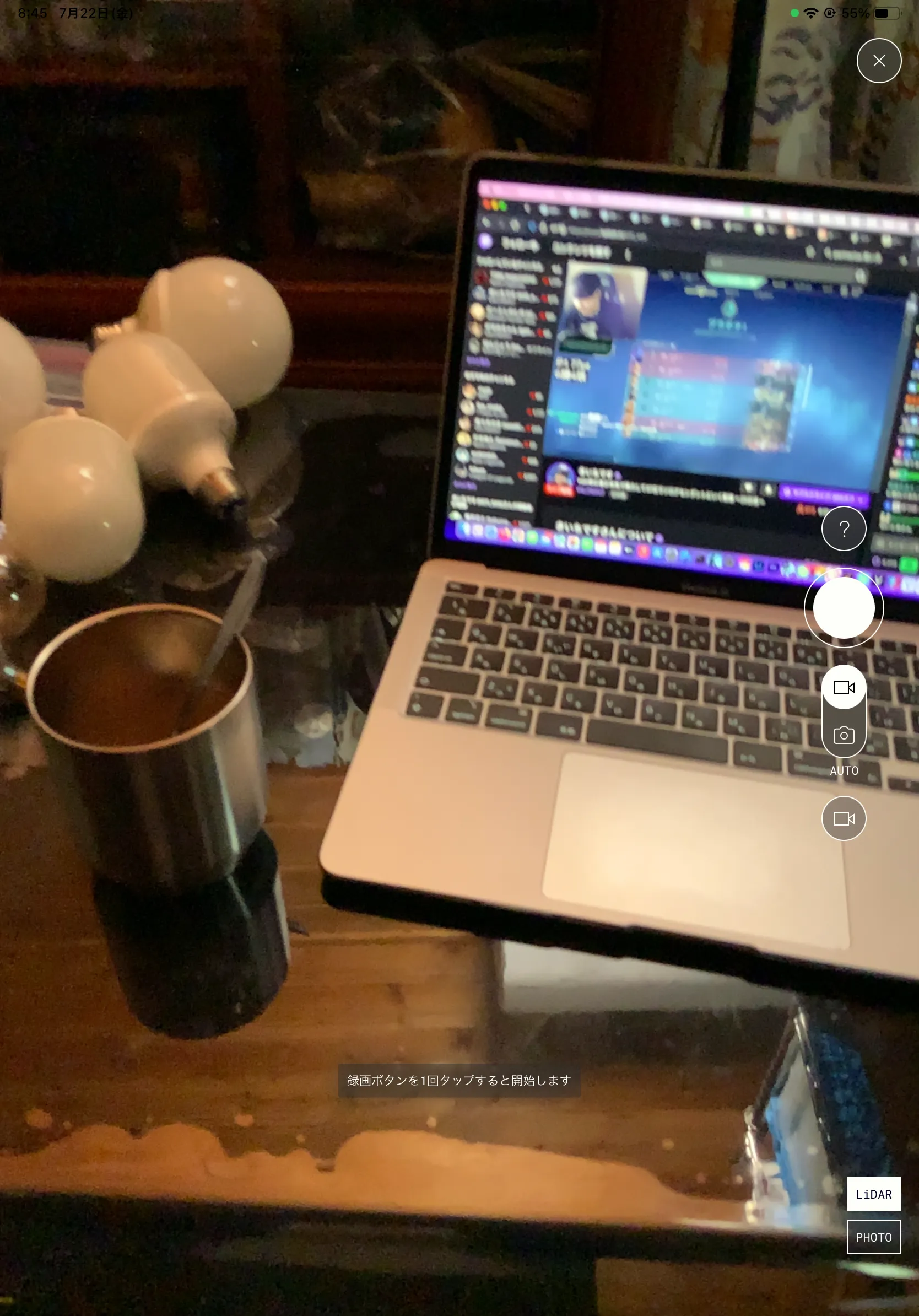
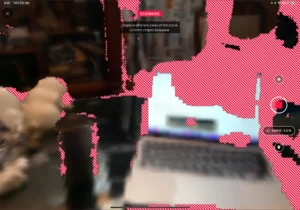
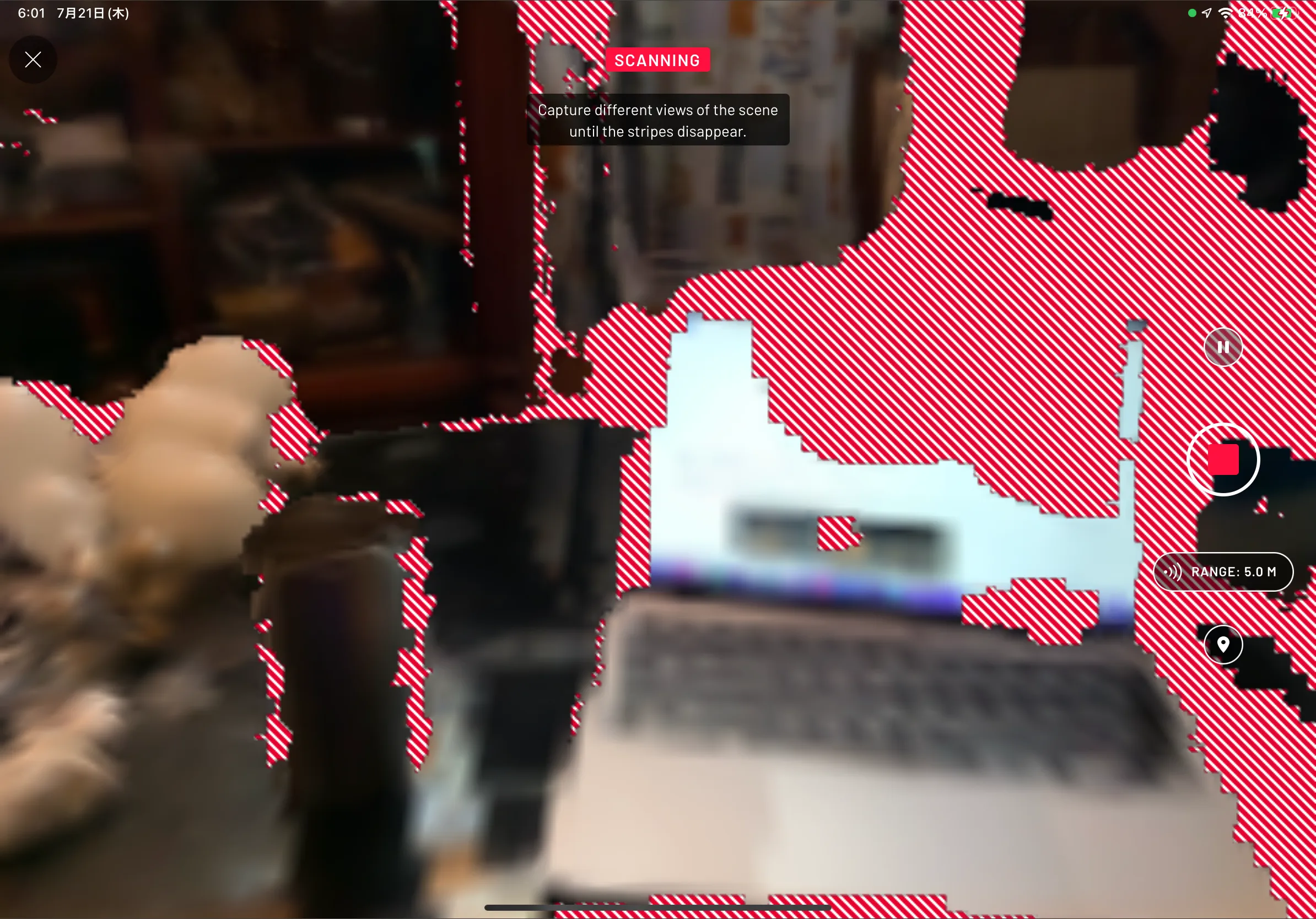
③ 「Polycam」の3Dスキャンはワンクリック!

「Polycam」での3Dスキャンは右の白丸ボタンを押すだけで撮影が開始します。
「Polycam」のスキャン距離は5mです。

「Polycam」での3Dスキャンのポイントは裏まで360度回り込んで撮影することです。
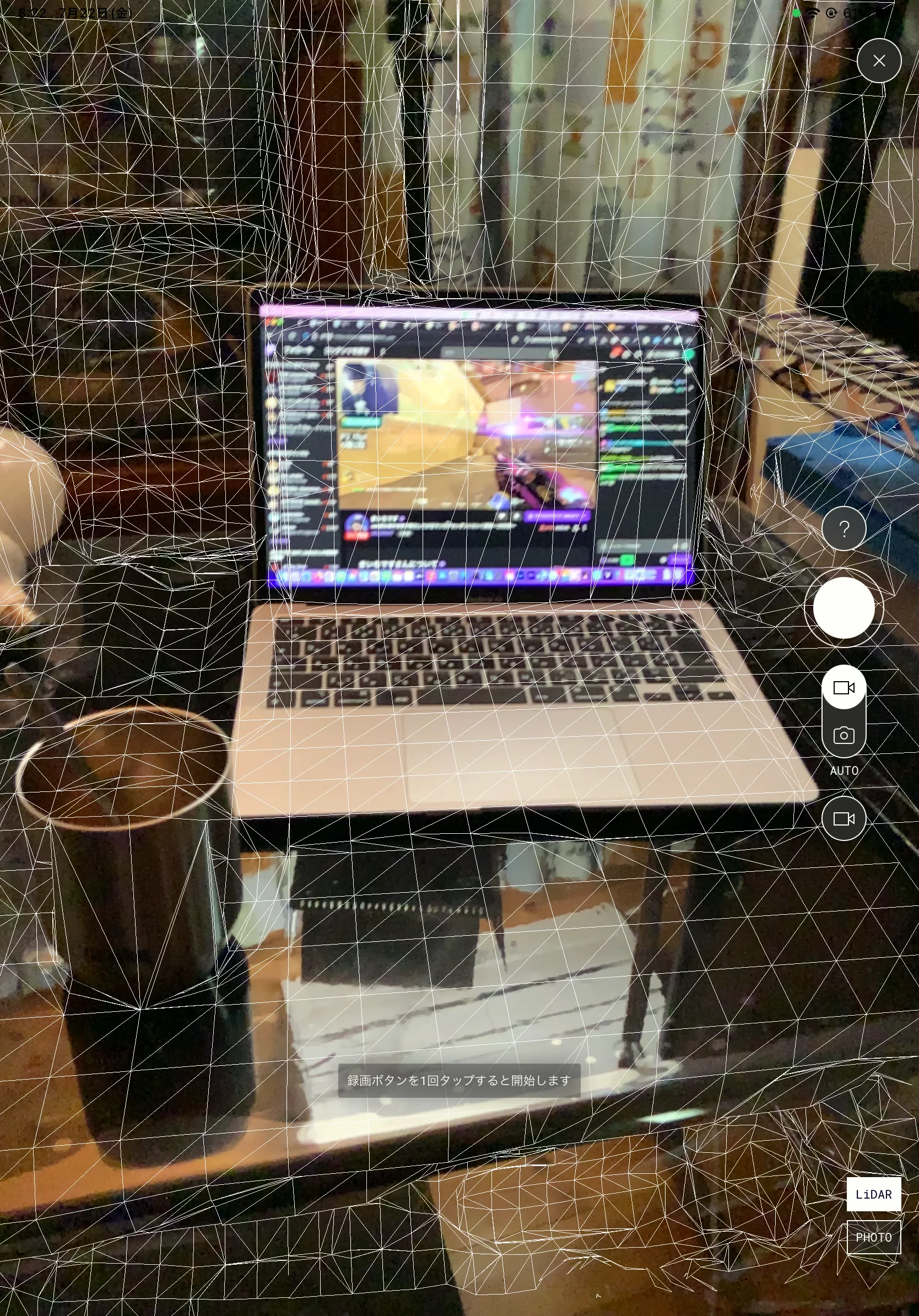
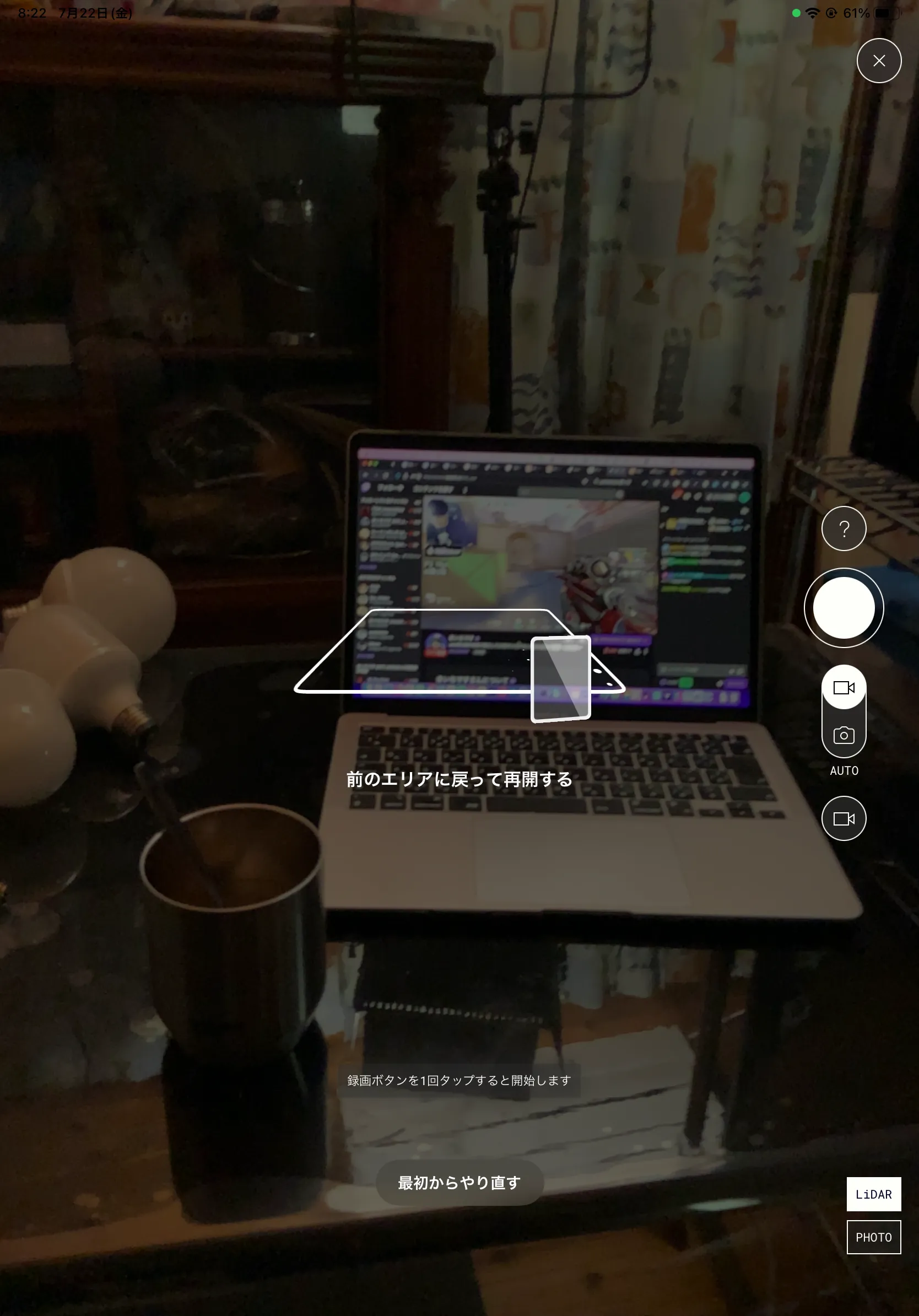
④ 「Polycam」での3Dスキャンのやり方

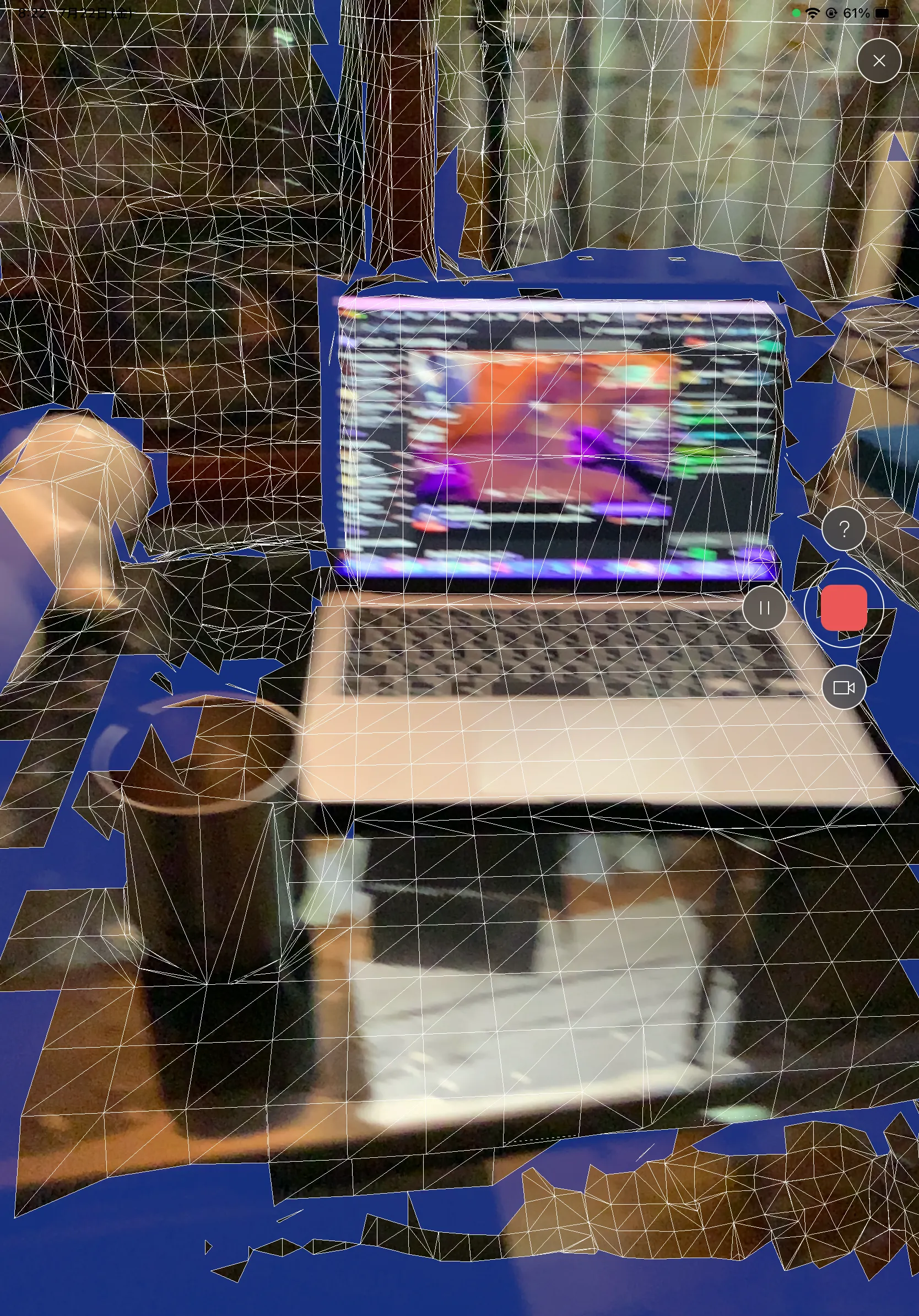
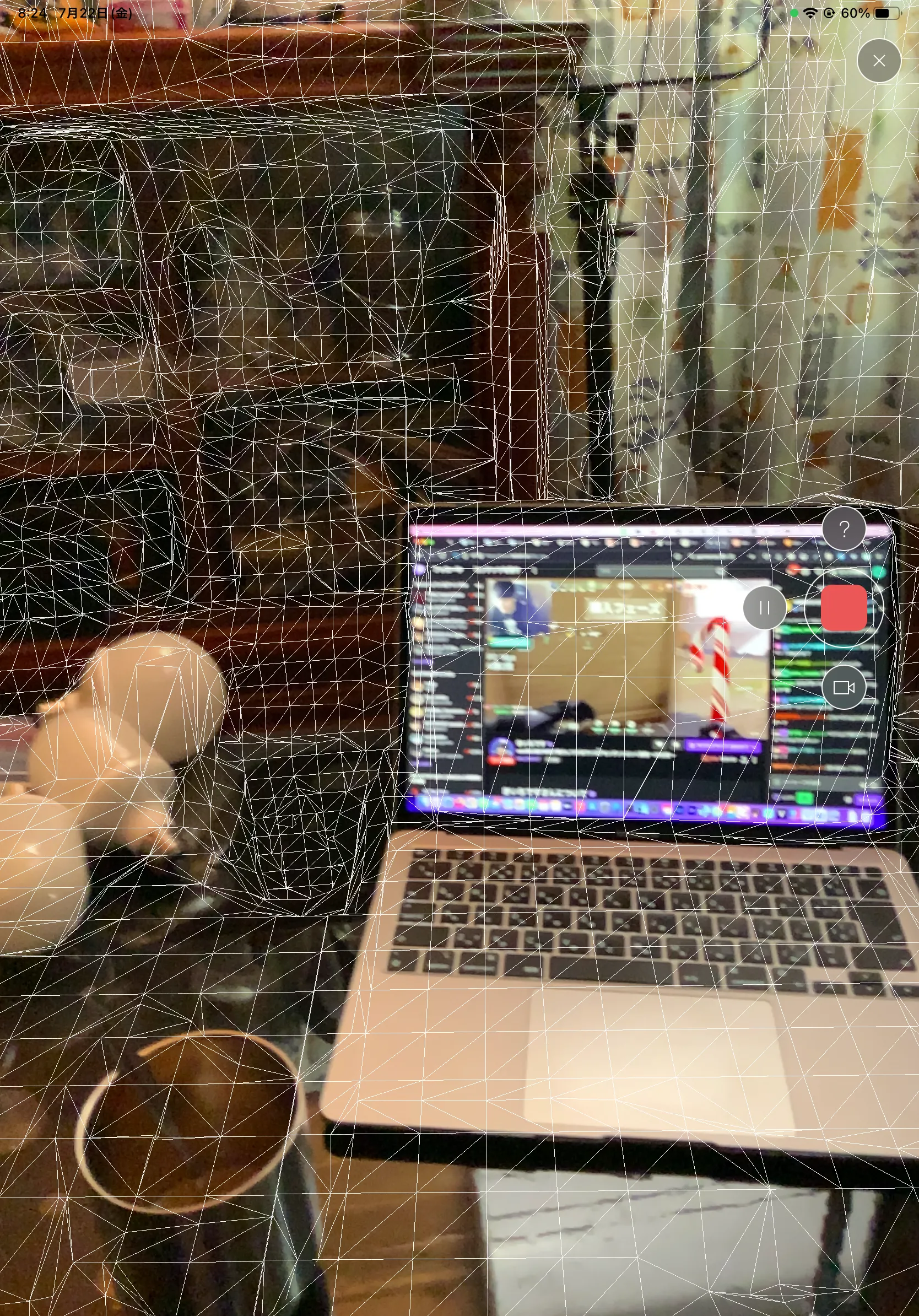
「Polycam」では未スキャン領域が青領域で表示されます。
未スキャン領域が青で可視化されてるので、どこをスキャンすれば良いか分かりやすいです。
⑤ 「Polycam」では青領域が消えれば3Dスキャン完了

上のように青の領域が消えれば、「Polycam」での3Dスキャンは完了です。

「Polycam」では、この青領域を撮影で消し込むことで3Dスキャンを行います。
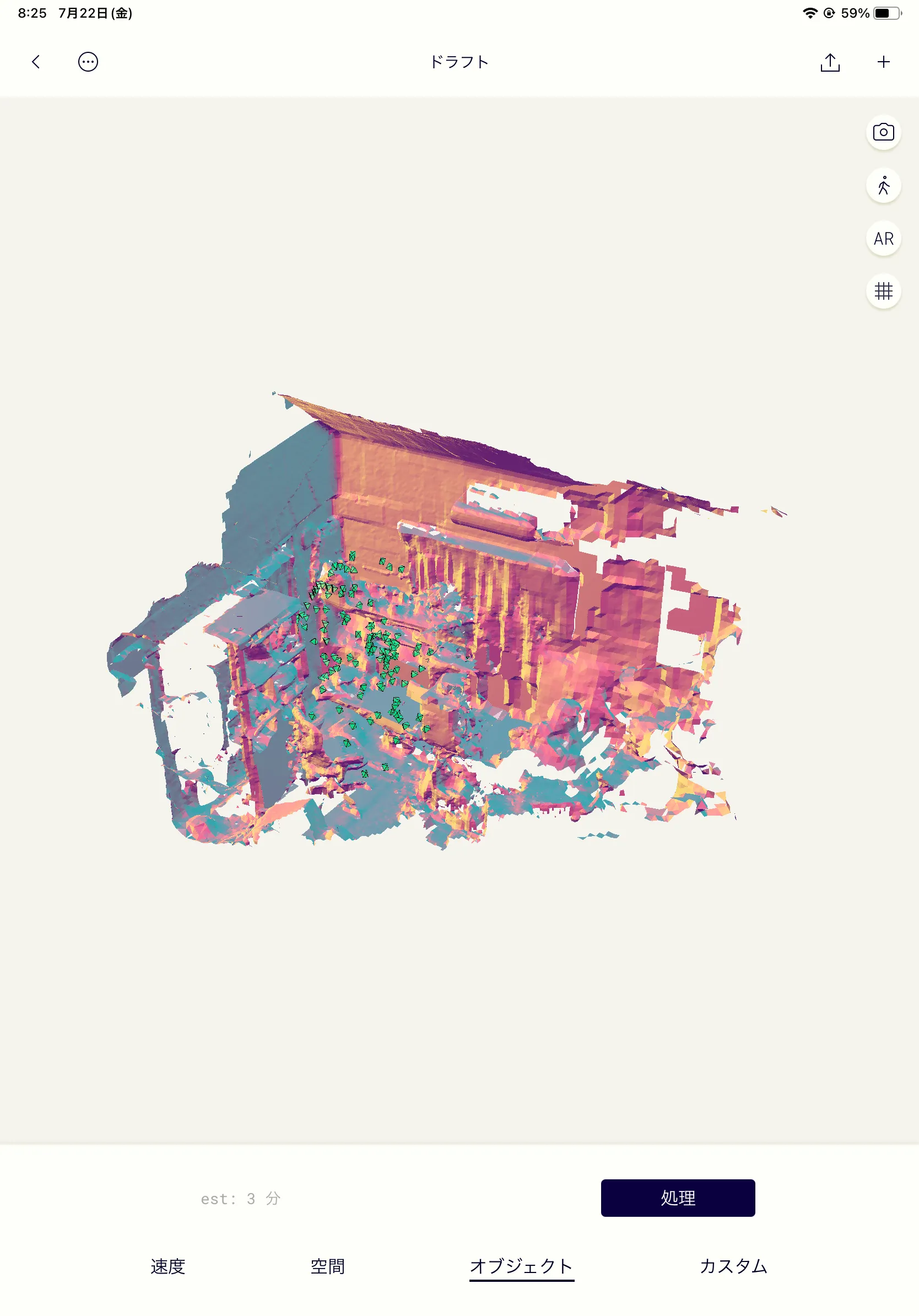
⑤ 「Polycam」で3Dスキャン後は「処理」を行う。

「Polycam」の処理には色々種類があります。
ただ、特に設定を知っていなくても、とりあえず「処理」ボタンを押せば3Dモデル化できます。
また、3Dモデル化しても後から何度でも他の処理を試せます。

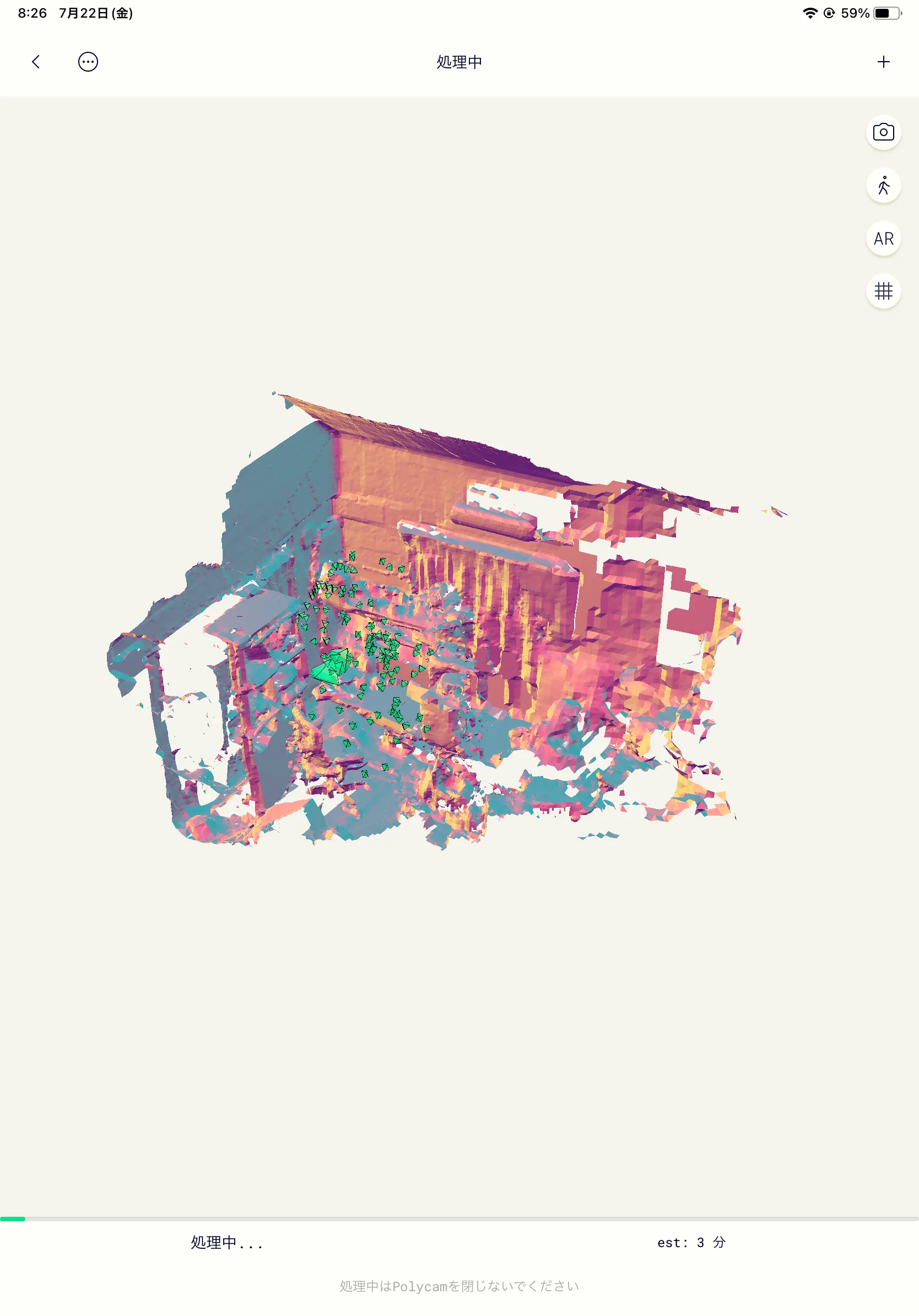
「処理」ボタンを押すと3Dモデル化処理が数分ほど走ります。
⑥ 「Polycam」で3Dモデルが完成

3Dモデル化した後は、GLTF(GL Transmission Format)などの3Dデータでエクスポートすることもできます。
また、360度で回転するビデオも簡単に作成できます。
⑦ 「Polycam」で作成した3Dモデルは後処理できる。
「Polycam」が優れている点は、3Dモデルを作成した後でもいくらでも後処理できる点です。
Webにアップして閲覧させるならポリゴン数を落とすなりして軽量データにすると良いと思います。
データ量を気にしないなら、より高解像度でモデルデータを作成するのも良いです。
「Polycam」で作成した3Dモデルの活用例
ここでは、3Dデータの活用例を紹介します。
上は「Polycam」で作成した3Dモデルの動画です。
このような動画も「Polycam」アプリ内でクリック数回程度で作成できます。
その他にも3DデータをエクスポートしてWebに埋め込むのも簡単です。
活用例①:「Polycam」で3Dモデル動画を作成する。

「Polycam」では、3Dモデルを閲覧する動画をワンクリックで作成できます。
「Polycam」の3Dモデル画面のビデオ(赤枠)から作成します。

ビデオ視点の軌跡は3種類から選べます。
Orbitは3Dモデルを周回する軌道で視点移動します。
Pathはランダムな軌跡で視点移動します。上の動画はPathで作成しました。
カスタムはオリジナルの軌跡を描いて視点移動します。

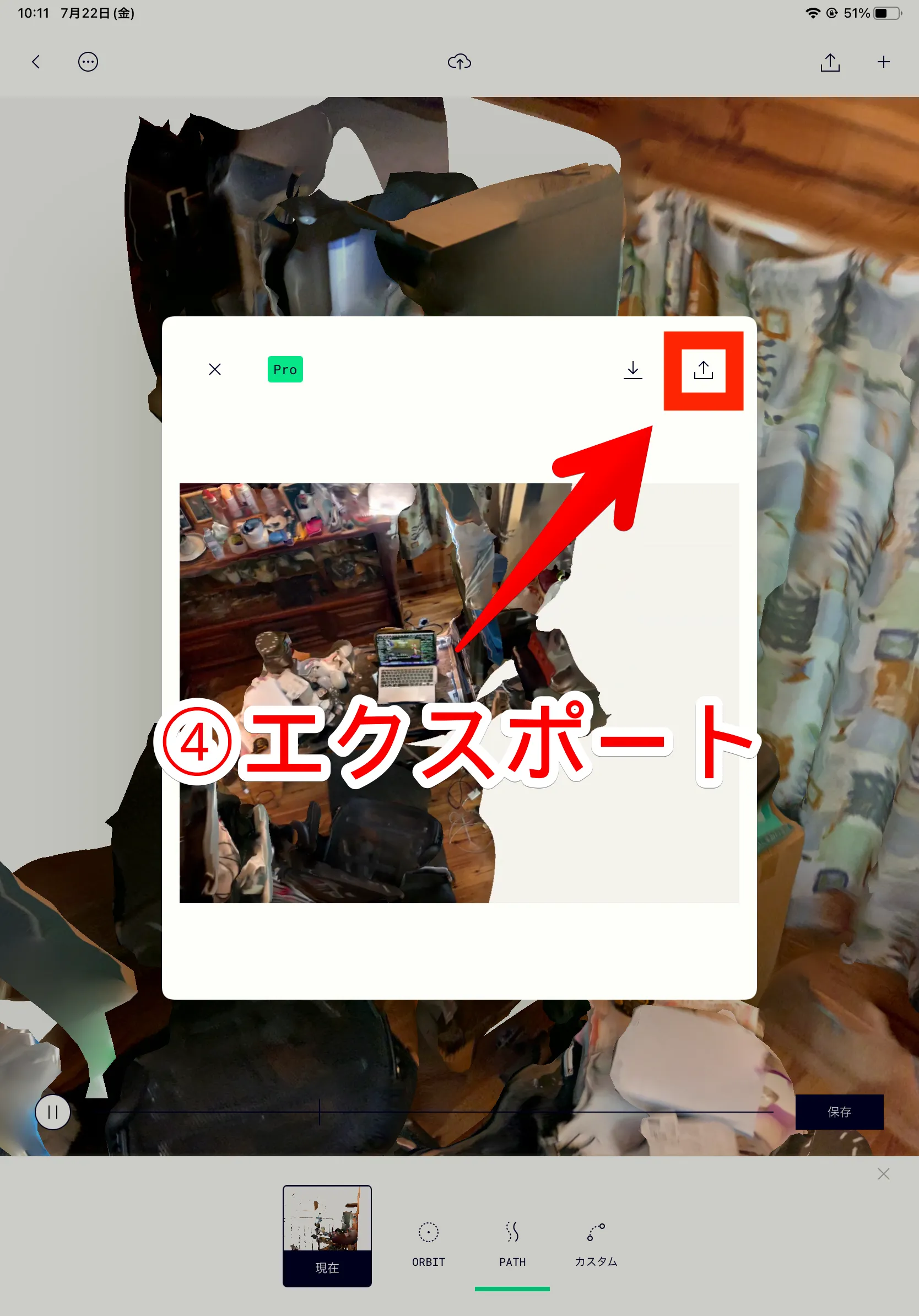
ビデオ視点の軌跡が決まったら保存を押します。

右上の共有アイコンを押せば動画をエクスポートできます。
エクスポートされるのはmp4形式の動画です。
僕はそのままYoutubeにアップロードして本記事で活用しました。
活用例②:3DデータをエクスポートしてWebページに埋め込む方法

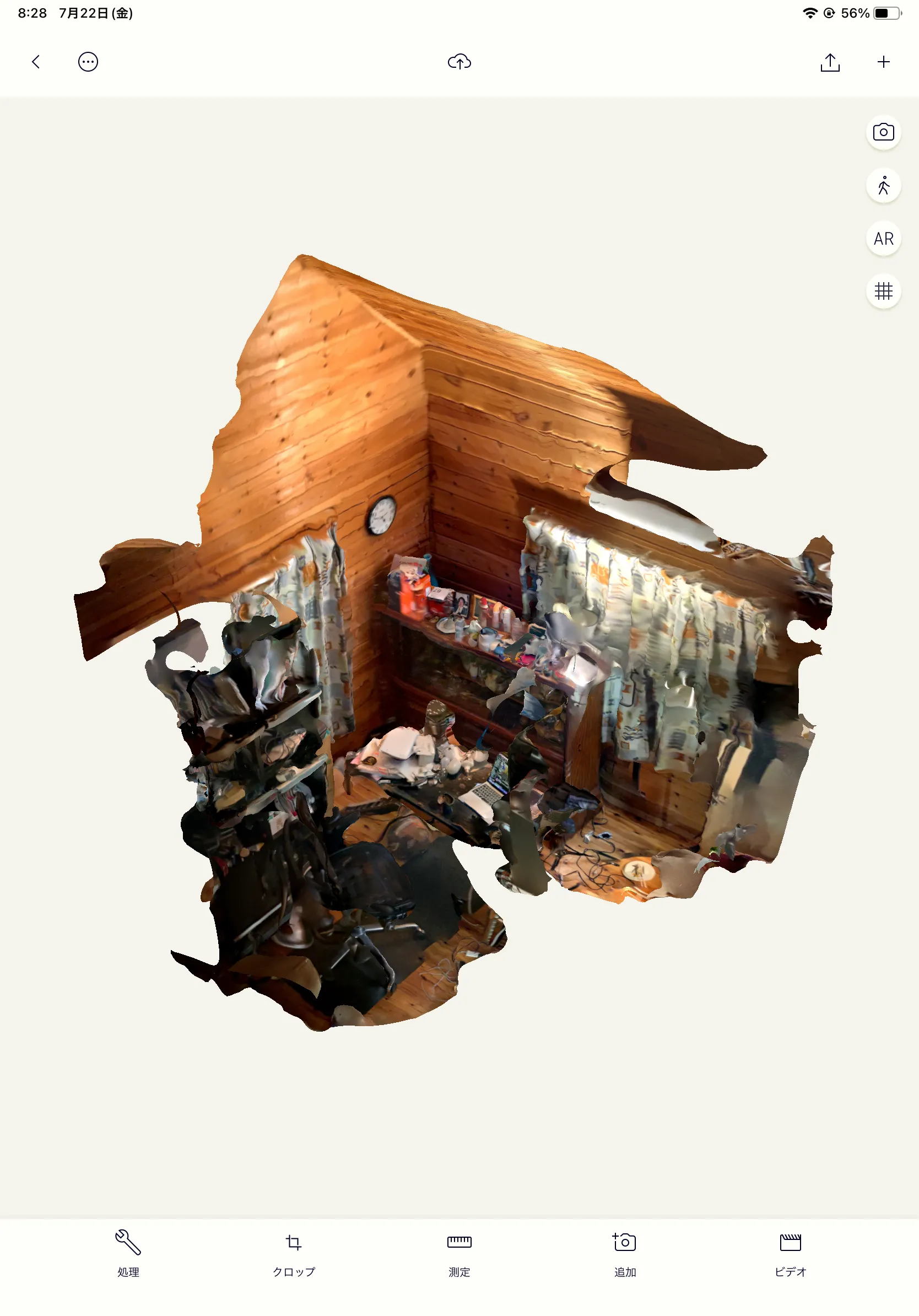
Polycamで作成した3Dモデルを開くと上の画面になります。
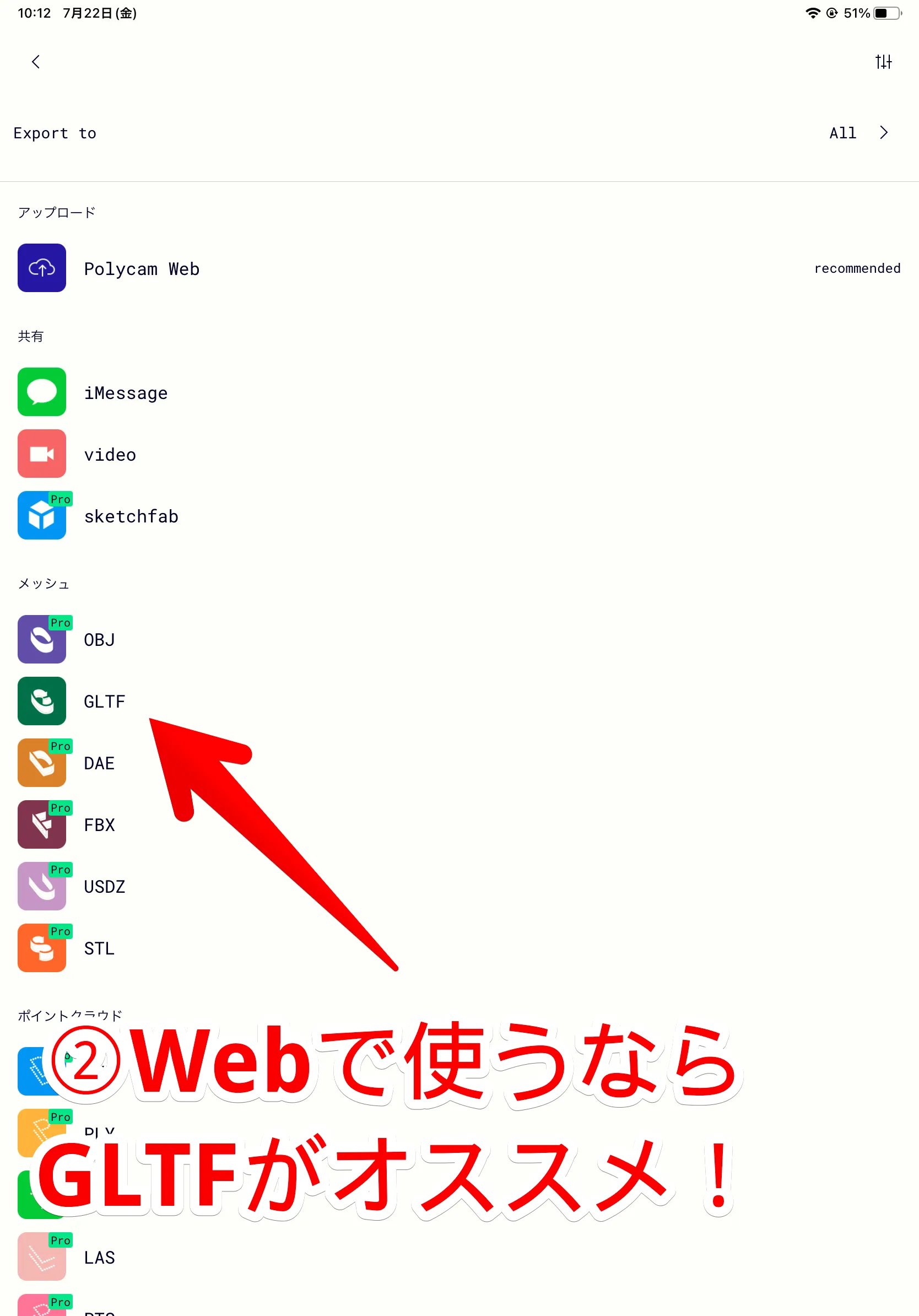
右上の共有アイコンを押せば3Dデータを様々なフォーマットでエクスポートできます。

OBJ、FBX、STLなどあらゆる3Dフォーマットでデータをエクスポートできます。
ちなみに、Web上で活用する場合はGLTFでエクスポートします。
GLTFで3Dデータをエクスポートすると".glb"という拡張子でファイルをダウンロードできます。
<!-- Import the component -->
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
<!-- Use it like any other HTML element -->
<model-viewer style="width:100%; height:480px;" alt="iPad-LiDAR-Scan-by-Polycam"
src="https://www.momohuku.tokyo/wp-content/uploads/2022/07/iPad-LiDAR-Scan-by-Polycam.glb"
seamless-poster="" shadow-intensity="1" camera-controls="" enable-pan="">
</model-viewer>HTMLで3Dデータを表示する方法は、上のソースコードを埋め込めば出来ます。
src="https://www.momohuku.tokyo/wp-content/uploads/2022/07/iPad-LiDAR-Scan-by-Polycam.glb"
上の箇所を表示したい3DモデルのURLに書き換えればオッケーです。
これで上に埋め込んだ3DデータのようにWebページで表示できます。
余談ですが、他人のソースコードを流用するテクニックはかなり重要です。
細部の理解は後回しで構いません。
僕の場合は、ほんと取り敢えず動いてしまえば良いという感覚でソフトを作ります。
それくらい実装する「スピード感」が重要だからです。
なので、上のコードも細かい内容を咀嚼せず使ってしまうのが良いと思います。
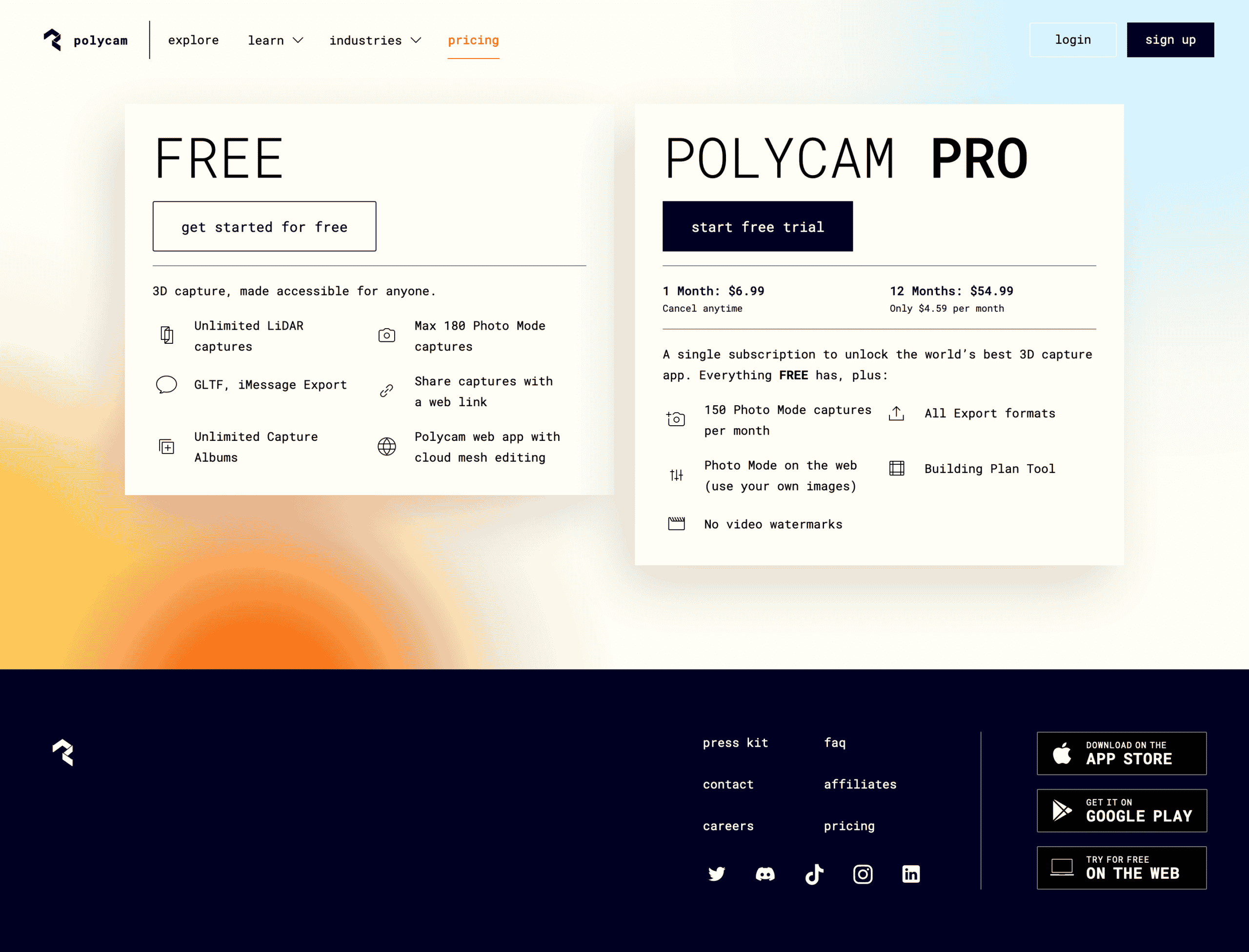
「Polycam」には「FREE」と「PRO」の料金プラン

Polycamには無料プランと有料のPROプランがあります。
画像を見ても分かりづらいの下に日本語で載せておきます。
プラン
FREE
PRO
料金
無料
月額$6.99(約1,000円)
年間$54.99(月額$4.59)(約7,500円)
主な機能
LiDARスキャン無制限
データライブラリ無制限
クラウド上でのメッシュ処理
GLTFエクスポート
FREEの機能に加えて
すべての3Dフォーマットでエクスポート
透かしなし
まぁPROプランを契約してまでPolycamを使おうとは思いませんね。
なぜなら、無料で同様のことが全部できる「Scaniverse」というLiDARスキャナーアプリがあるからです。
「Scaniverse」のレビューについては下の記事で紹介しています。

同じLiDARスキャナーアプリ「Scaniverse」との違いは?

「Polycam」の他にも「Scaniverse」というLiDARスキャナーアプリがあります。
どちらも使いやすさは同じですが、僕は「Polycam」よりも「Scaniverse」の方をオススメします。
理由は「Scaniverse」の方が「Polycam」よりも3Dデータのエクスポート機能が充実しているからです。
しかも、すべて無料で利用できます。
「Scaniverse」と「Polycam」の違いについて下の記事で紹介しています。
ぜひ、参考にしてみてください。











コメント