
「ふる」
ChatGPT(チャットGPT)は自然言語処理チャットボットです。
そこらのチャットボットと明らかに違うのは知能がある点です(嘘偽りないAIです。)。
ChatGPTで何ができるか?
結論を言えば、ChatGPTは何でも出来ます。本当にびっくりしますし驚異です。
本記事ではChatGPTを活用してみて、できること、できないことを見ていきたいと思います。まぁChatGPTにできないことはありません。回答の精度が落ちるだけです。
ChatGPT
- ① 記事の目次を作成
- ② 簡単なサンプルコード作成
- ③ エクセル関数の作成
- ④ 健康的にダイエットできる献立を作成
- ⑤ ダイエットできる筋トレメニューを作成
- ⑥ 小説
- ⑦ 動画シナリオ
- ⑧ 作詞・作曲
ChatGPTは管理栄養士のようにあなたの一週間の献立も考えてくれますし、あなたに最適な筋トレメニューを提示する24時間専属パーソナルトレーナーにもなります。
あなたに付きっきりの家庭教師みたいなものです。
ChatGPT(チャットGPT)始め方

(https://openai.com/api/)
ChatGPTはOpenAI(https://openai.com/api/)で配布されるAPIです。
ただ、非エンジニアの方でも公開ChatGPT(https://chat.openai.com/auth/login)を試すことができます。
ChatGPT
- 無料
- Web上で利用可能
- OpenAIアカウント必要
ChatGPTを試すにあたって必要なのはOpenAI(https://openai.com/api/)アカウントだけです。
OpenAIアカウントは数分・無料で作成できます。
最先端AI技術を無料で試せるので、この機会に使ってみるのをオススメします。

ChatGPT(チャットGPT)使い方 ※日本語でも使えます!

OpenAIアカウントを作成したらChatGPT(https://chat.openai.com/auth/login)にアクセスします。

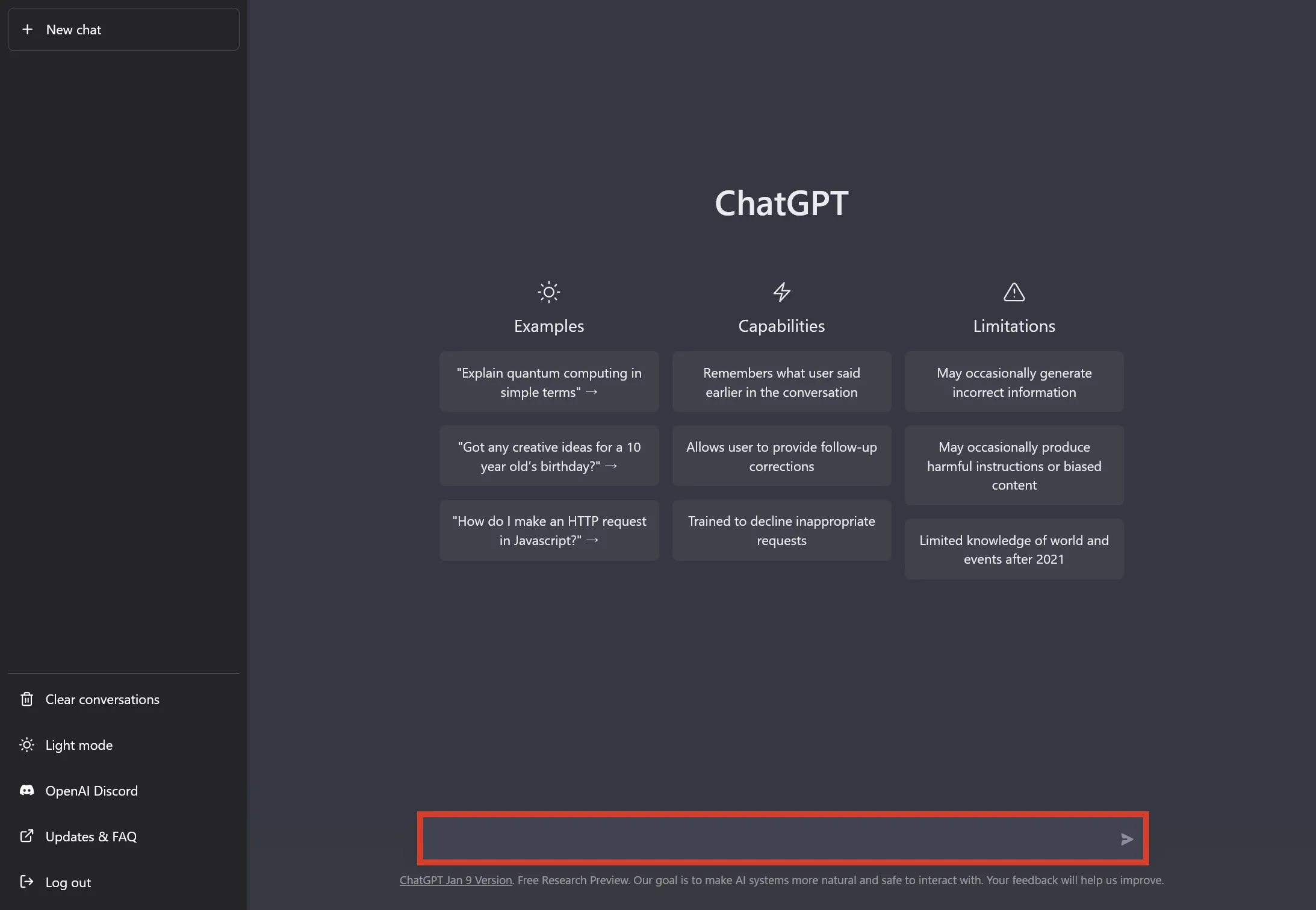
ChatGPTトップです。

入力欄は赤枠です。

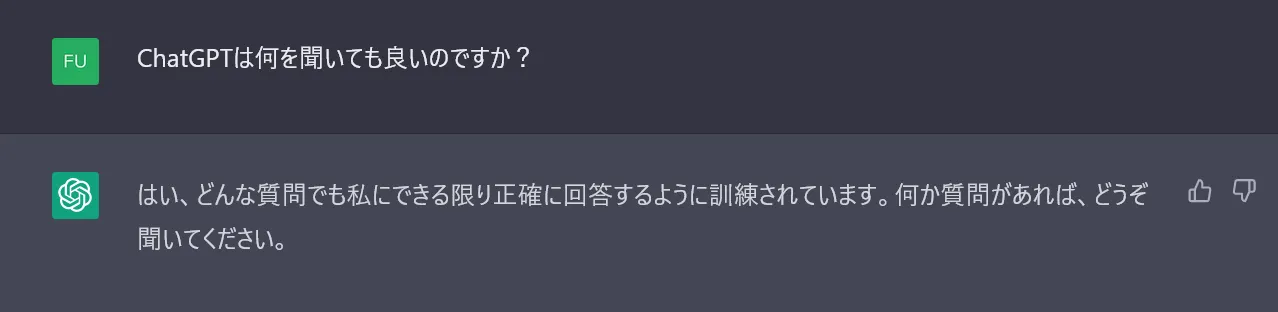
ChatGPTは日本語でも回答してくれます。

ChatGPTはどんな質問でも回答してくれます。では、あらゆる質問をして活用してみましょう。
ChatGPT活用例①:記事・文章の目次を考えてもらう

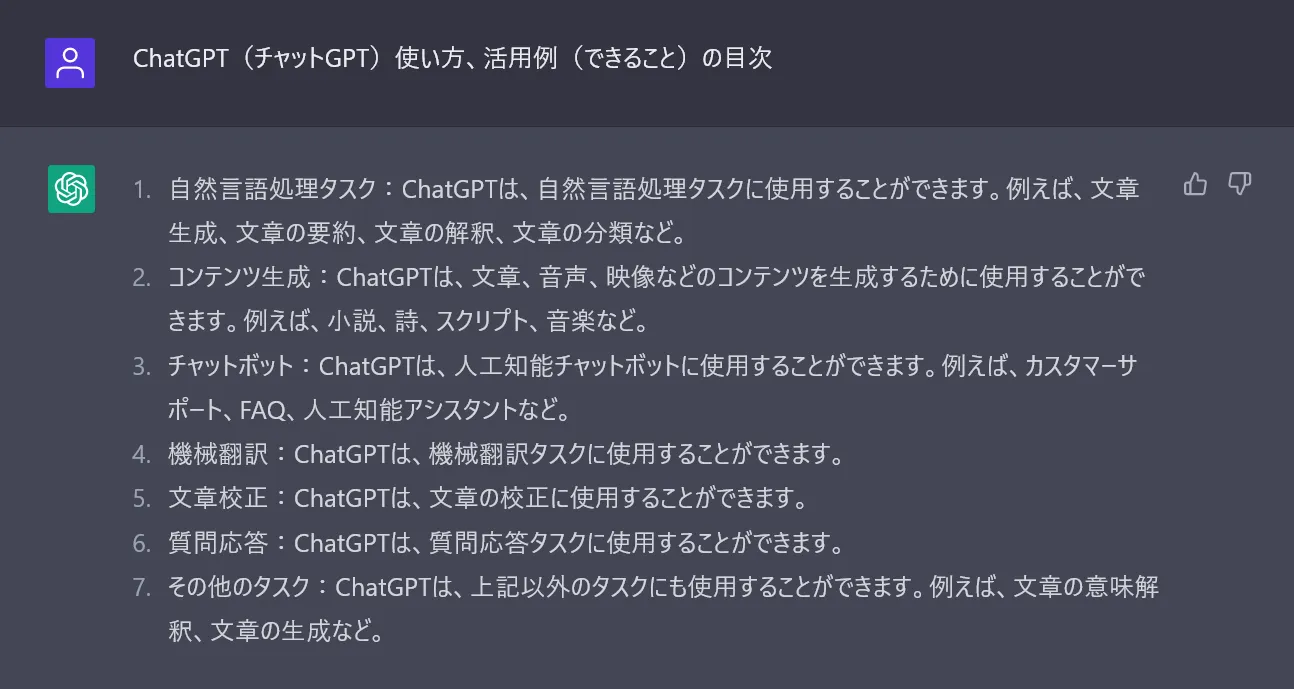
試しにChatGPTを使って本記事の目次を考えてもらいました。
このChatGPTの回答は網羅性のある回答だと分かります。僕と比較しても活用例の幅は広いと分かります(下記)。
| 僕が考えた ChatGPT活用例 | ChatGPT 回答 |
|---|---|
| 記事の目次を作成 | 自然言語処理タスク、コンテンツ生成 |
| 簡単なサンプルコード作成 | |
| 小説 | |
| 動画シナリオ | |
| 作詞・作曲 | |
| N/A | チャットボット |
| N/A | 機械翻訳 |
| N/A | 文章校正 |
| 健康的にダイエットできる献立を作成 | 質問応答 |
| ダイエットできる筋トレメニューを作成 | |
| N/A | その他のタスク |
自分とChatGPTの回答を比較すると面白いですね。
僕の活用例がコンテンツ生成に偏っているのは、日頃からコンテンツしか作ってないせいですね。質問の仕方にもよりますが、コンテンツ生成の一点張りの僕の回答に対して、ChatGPTは網羅的に広く浅く回答します。
ChatGPT活用例②:Next.jsとStripeの支払決済サンプルコード
import { useState } from 'react'
import { loadStripe } from '@stripe/stripe-js'
import {
CardElement,
Elements,
useElements,
useStripe,
} from '@stripe/react-stripe-js'
const CheckoutForm = () => {
const stripe = useStripe()
const elements = useElements()
const [error, setError] = useState(null)
const [paymentIntent, setPaymentIntent] = useState(null)
const handleSubmit = async (event) => {
event.preventDefault()
try {
const { error, paymentIntent } = await stripe.confirmCardPayment(
clientSecret,
{
payment_method: {
card: elements.getElement(CardElement),
billing_details: {
name: 'Jenny Rosen',
},
},
}
)
if (error) {
setError(error.message)
setPaymentIntent(null)
} else {
setError(null)
setPaymentIntent(paymentIntent)
}
} catch (error) {
setError(error.message)
}
}
return (
<form onSubmit={handleSubmit}>
<CardElement />
{error && <p style={{ color: 'red' }}>{error}</p>}
<button type="submit" disabled={!stripe}>
Pay
</button>
</form>
)
}
const stripePromise = loadStripe('pk_test_your_public_key')
const Payment = () => {
return (
<Elements stripe={stripePromise}>
<CheckoutForm />
</Elements>
)
}
export default PaymentChatGPTが作成したNext.js+Stripeの支払い決済のサンプルコードです。
何気に凄いのはNext.jsをきちんと関数コンポーネントで記述されいることです。関数コンポーネントuseState関数での記述はここ数年で推奨されるようになりました。
ChatGPTはそれを難なくサンプルコードで提示してきたので驚きました。
ちなみに、ChatGPTにリクエストすれば、クラスコンポーネントでもコードを作成してくれます。
import React, { Component } from 'react'
import { loadStripe } from '@stripe/stripe-js'
import {
CardElement,
Elements,
useElements,
useStripe,
} from '@stripe/react-stripe-js'
class CheckoutForm extends Component {
constructor(props) {
super(props)
this.state = {
error: null,
paymentIntent: null,
}
this.handleSubmit = this.handleSubmit.bind(this)
}
handleSubmit = async (event) => {
event.preventDefault()
const stripe = this.props.stripe
const elements = this.props.elements
try {
const { error, paymentIntent } = await stripe.confirmCardPayment(
clientSecret,
{
payment_method: {
card: elements.getElement(CardElement),
billing_details: {
name: 'Jenny Rosen',
},
},
}
)
if (error) {
this.setState({ error: error.message, paymentIntent: null })
} else {
this.setState({ error: null, paymentIntent: paymentIntent })
}
} catch (error) {
this.setState({ error: error.message, paymentIntent: null })
}
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<CardElement />
{this.state.error && <p style={{ color: 'red' }}>{this.state.error}</p>}
<button type="submit" disabled={!this.props.stripe}>
Pay
</button>
</form>
)
}
}
const stripePromise = loadStripe('pk_test_your_public_key')
const Payment = () => {
return (
<Elements stripe={stripePromise}>
<CheckoutForm />
</Elements>
)
}
export default Paymentこの「this.setState()メソッド」が、クラスコンポーネントの特徴です。この記述は回りくどく、かなり違和感ある記述です。
まぁ、もしかしたら、定型化されたStripe支払いのサンプルコードだからChatGPTが対応できたのかも知れません。よりシステム固有の処理を希望すると対応出来ないかも知れません。
試しに現役エンジニアが嫌がるとても曖昧な質問をしてみました。
ChatGPT活用例②’:Next.jsでDBを更新する処理を教えて(ウザい質問例)

ChatGPTにあえて曖昧な質問をしてみました。
実際、忙しい業務の合間にこの質問をしてみて下さい。キレられるはずです。この質問はかなり曖昧な聞き方だからです。
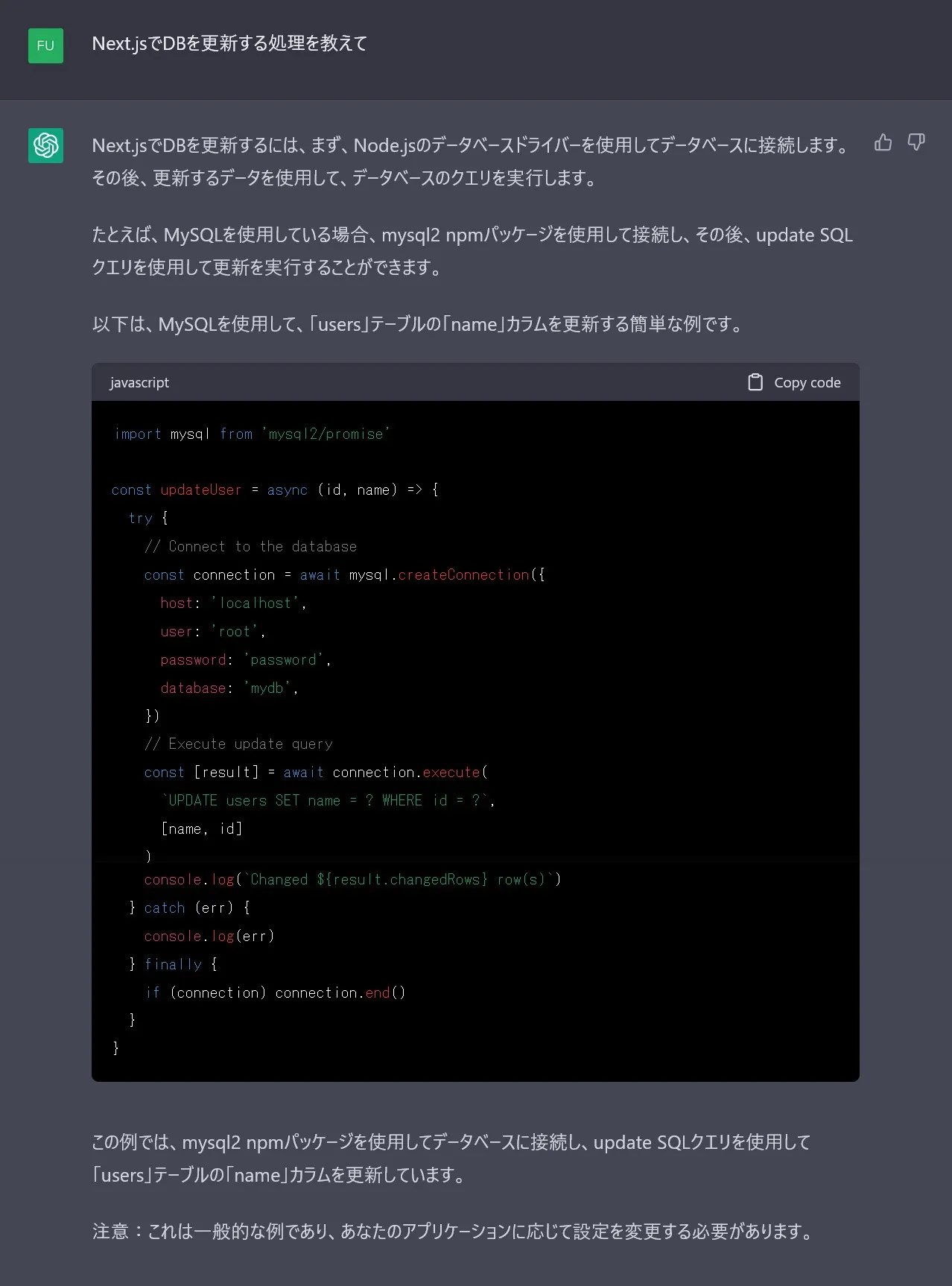
さて、ChatGPTに「Next.jsでDBを更新する処理を教えて」と聞いて、数分もせずに出てきた回答がこれです。
さすがに唸りました。
おそらく、人間に毎日この手の質問してると数年内にその人の精神は壊れます。
ChatGPTは壊れません。
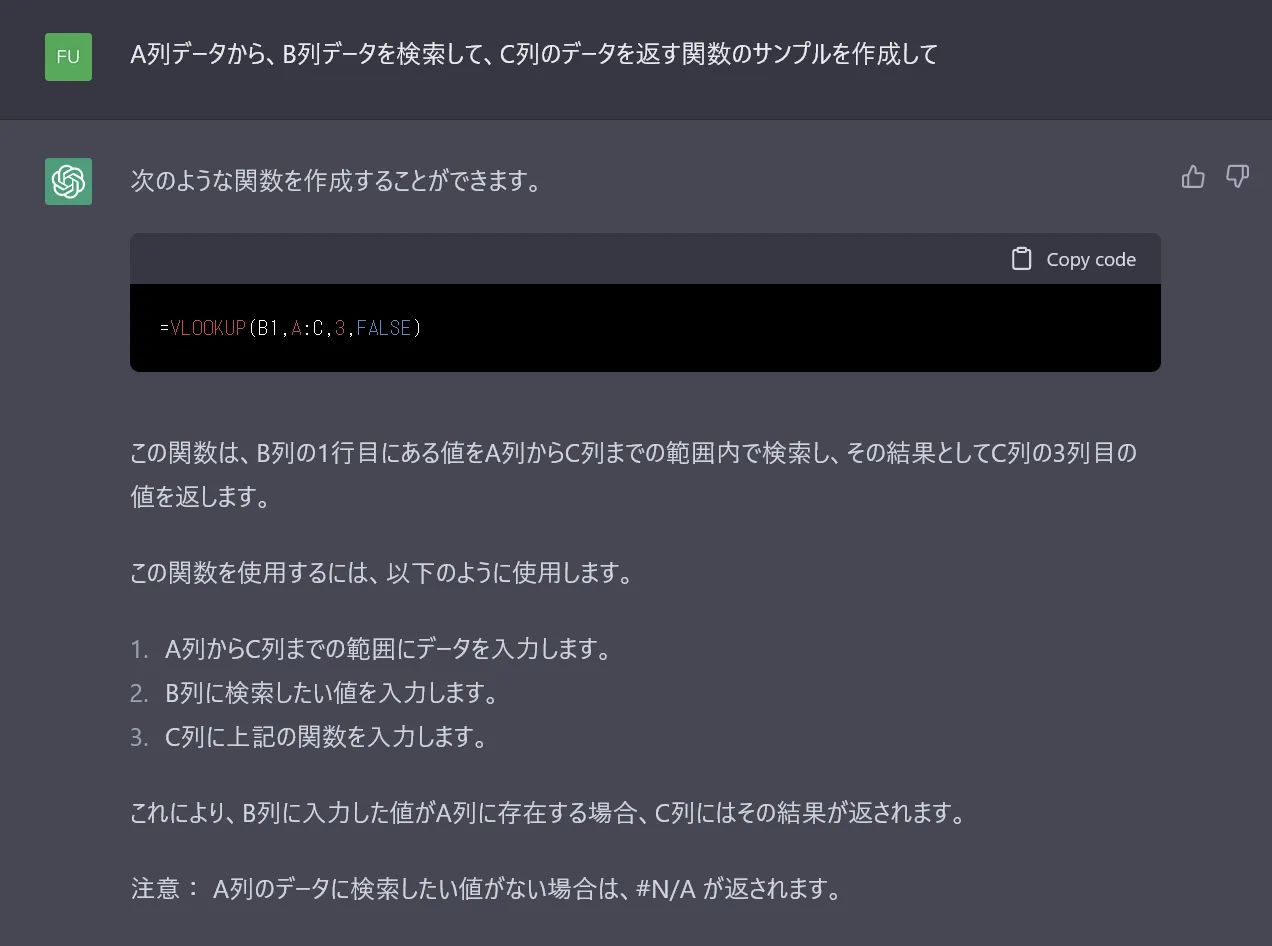
ChatGPT活用例③:エクセル関数の作成

ChatGPTはちょっとしたエクセル関数くらいならサクッと作成してしまいます。まぁモダン言語のサンプルが吐けるなら当たり前ですね。
まぁ、職場にいるパソコンに疎い人から「これどうやるの?」ってのは聞かれなくなって良いですね。
ちなみに「持ち時間」を増やす観点で言えば、時間効率を上げる方法は「オフィス(パワポ・エクセル・ワード)」を使わないことです。僕で言うなら、ここ数年以上、オフィスで作業したことがありません。
その代わりにCMSありのHTMLばかり使っています。
CMSありならWordのように使えますし、生産環境がネットにシフトされるので、時間が効率化されるのでオススメです。
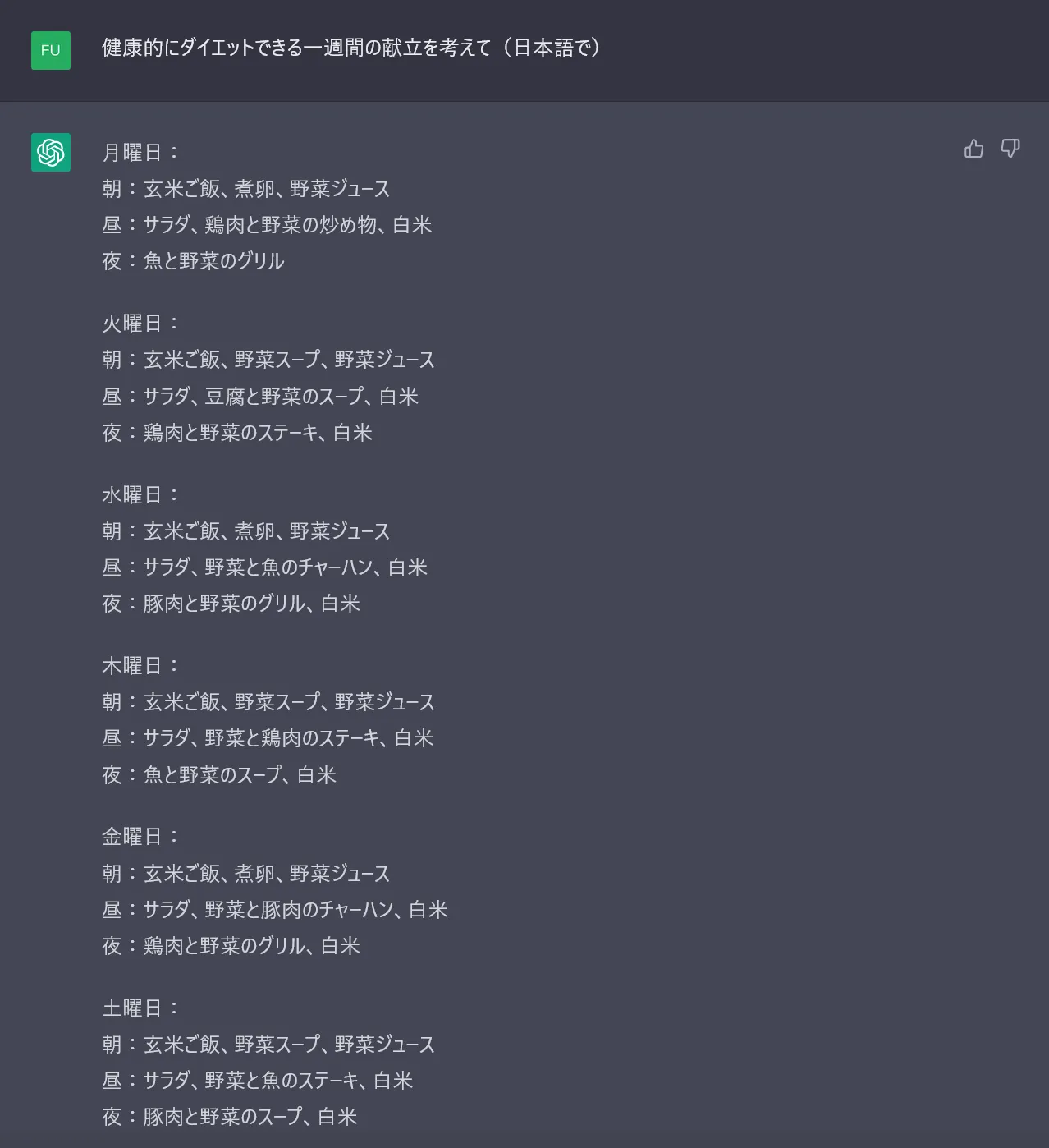
ChatGPT 活用例④: 健康的にダイエットできる献立を考えてもらう

ChatGPTの献立は「今日なに食べよっか?」のキッカケ作りに最適です。
実際、ChatGPTに考えてもらった献立が上です。テーマは「健康的にダイエットできる献立」です。数分もせずに一週間の献立を作成してくれました。まるで管理栄養士ですね。
この献立で今日のご飯を作れば「健康的」になるわけです。
献立を考えるのは意外に面倒です。何より一人だとバリエーションが偏りがちになります。僕だったら、最近はキムチ鍋とカレー鍋しか食べていませんから。他の人に献立を作って貰えれば、その献立を参考にしながら臨機応変に入れ替えたり出来るので便利ですね。
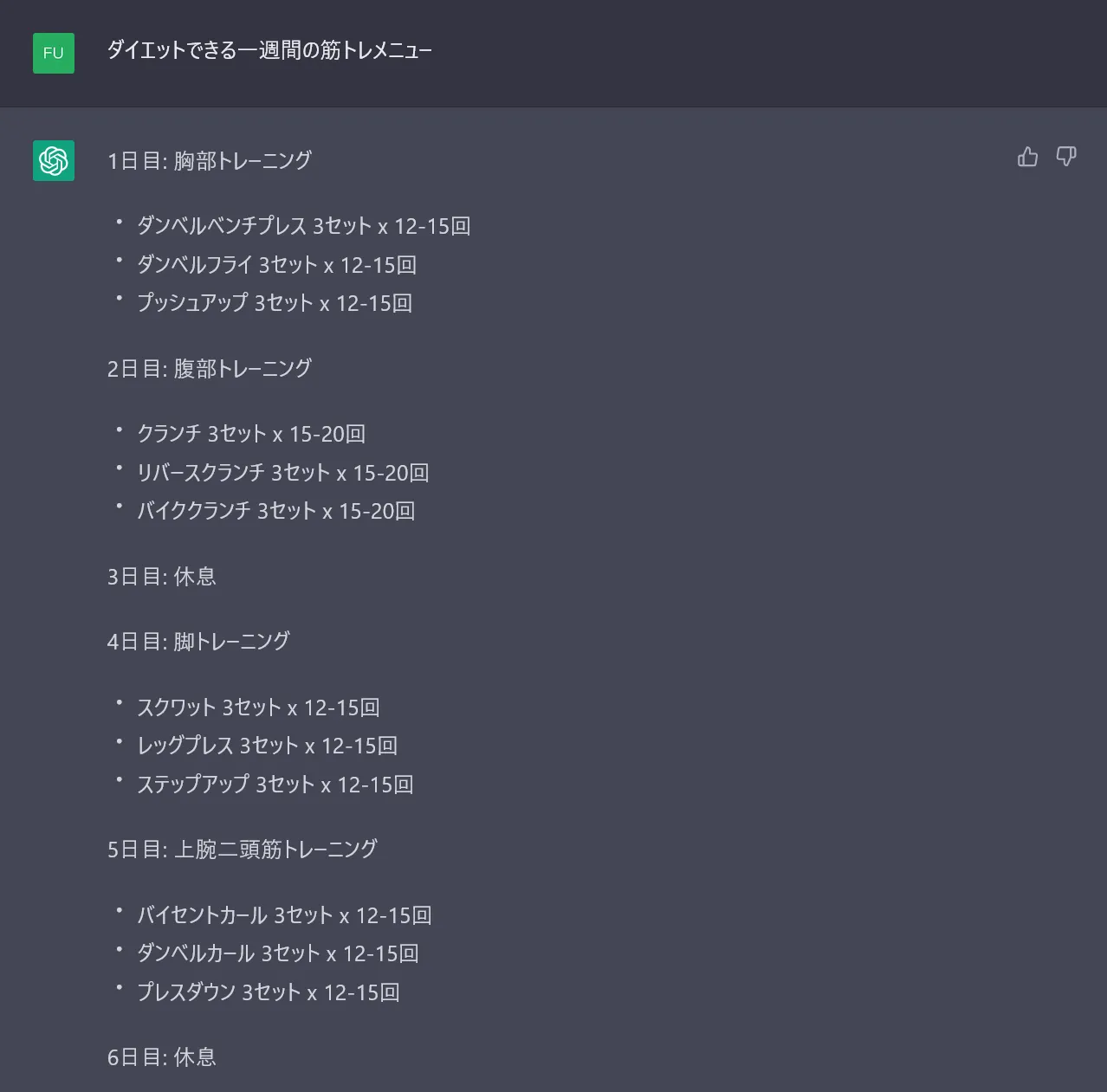
ChatGPT 活用例⑤:ダイエットできる筋トレメニュー

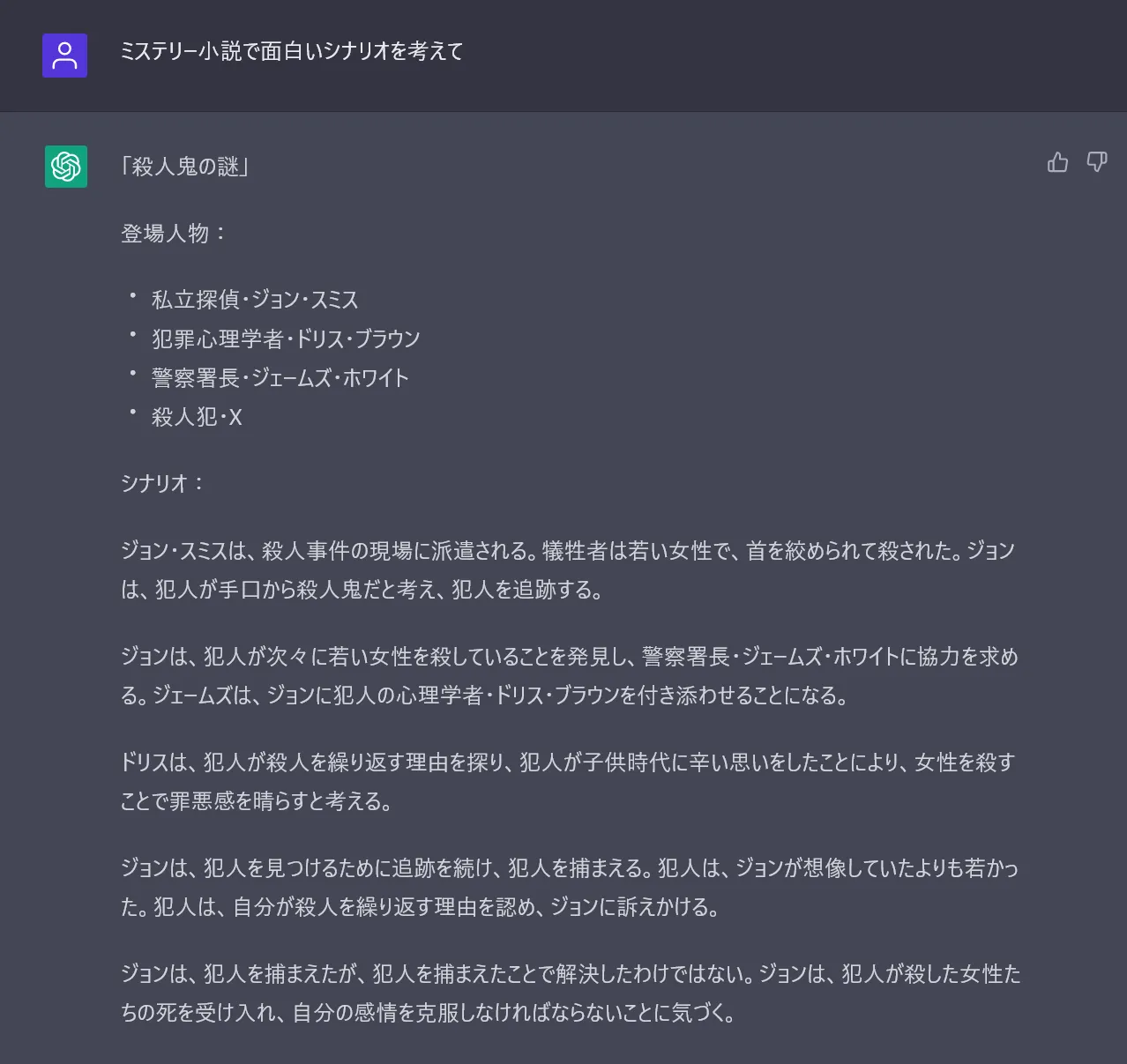
ChatGPT 活用例⑥小説:小説を考えてもらう

ChatGPTは本当に何にでも答えてくれます。
例えば「ミステリー小説」もご覧の通りに即興で作ってくれます。有りそうなシナリオですが、まぁ即興なら全然良いと思います。僕だと即興でこんなにパッと発想できないですし。






コメント